In this article, I would like to introduce the first step to developing a WordPress theme, develop a minimum theme. I think this article helps those who want to create their own WordPress theme for the first time. I recommend using a Development environment running on the Docker Desktop separated from the Production environment. If you are not familiar with Docker, the previous article might help you.
WordPress: 6.0 Docker Desktop : 4.9.0 mac OS: 12.4 (m1 mac)
Prerequisite
Before creating the essential files, we should create the working directory on your PC, which will be used for the WordPress theme files. I utilize the “Dev-theme” directory for this purpose in this article. Also, I included the docker-compose.yml file in this directory to run the Docker environment.

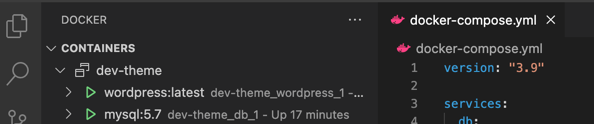
The following is how WordPress runs on Docker in my development environment, visual studio code. If you are using the same PC environment as me, please find the docker-compose.yml file at the end of this article.

Since I believe we stand the same line, let’s start to develop a minimum WordPress theme next.
The essential files to create
The essential files we need to create a WordPress theme are the following 2 files.
- index.php
- style.css
So I would like to create these files first.
Create a WordPress theme template directory
Create a directory for the theme
First of all, I would like to create a directory that will use for the theme files we are going to create. At this moment, I would like to create a “simple” directory under the “themes” directory that will also be newly created.

Create the “empty” essential files
Next, create the essential files, index.php and style.css, with empty into the “simple” directory.

Sync directory between local and docker host
Next, we need to upload these essential files to the WordPress running on the Docker container. To do so, we need to add a single line into the docker-compose.yml as the below.
volumes: - wordpress_data:/var/www/html - ./themes/simple:/var/www/html/wp-content/themes/simple
This additional line enables us to upload the files in the “simple” directory to the “themes” directory in the WordPress running on Docker. We need to run the following command to activate this configuration.
docker-compose down && docker-compose up -d
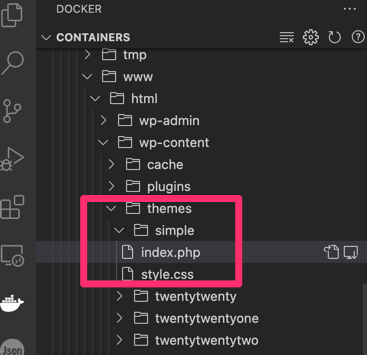
Once this command is completed, you can find the essential files that have been uploaded to the WordPress running on the Docker as below.

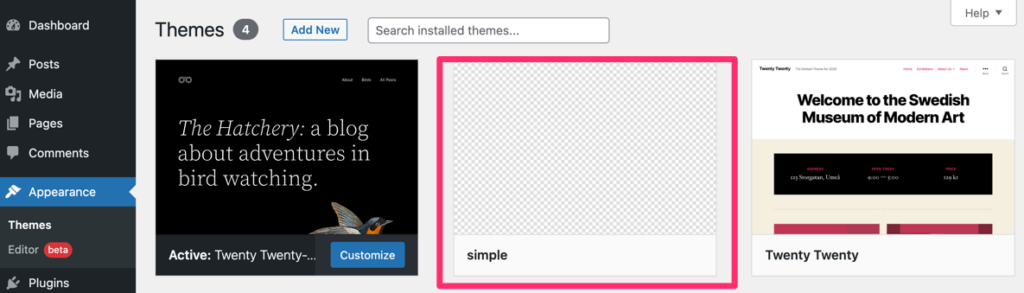
Then, you can confirm that this theme has been recognized by WordPress in the WordPress admin console.

Of course, we can activate this “simple” theme as well as the other themes.

But nothing will show up if we activate this “simple” theme because we created only the “frame” of the WordPress theme. I want to make this “simple” theme the “minimum” WordPress theme next.
Complete the minimum WordPress theme
In this chapter, I would like to implement the following functionality as a “minimum” WordPress theme.
- Show the theme thumbnail
- Show posts
- Show static pages, like “homepage”
Let’s talk about each topic in the next chapter.
Show the theme thumbnail
Since it’s easy to implement, I would like to start with a thumbnail. To enable a thumbnail, the only thing we have to do is to prepare the picture file and save it in the target theme directory, “simple” in this article.
Actually, the default thumbnail size is 150px x 150px according to this document. So it is better for us to prepare that size. I prepared the following images for the thumbnail.

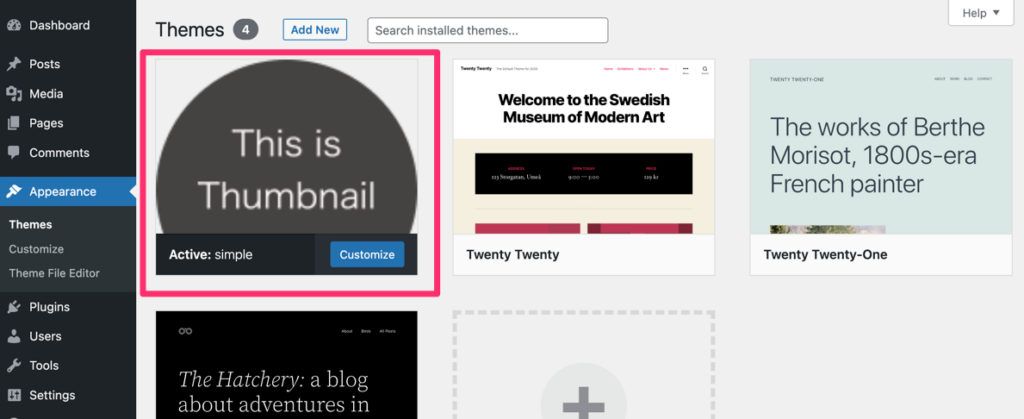
Then, I put this file into the “simple” directory in the working directory on my PC. Note that this file has to be the name “screenshot.png”. Of course “screenshot.jpeg”, and so on, can use. Once you put this file in, you can find the thumbnail shown in the theme selector.

Next, I would like to implement that will show up the blog contents, such as site title, post title, and post contents.
Show the title of the site
The browser tab shows the site title that is common across each post. We should specify this site title otherwise, the browser tab displays a system-like name, like “localhost” or something like that.

To give the site title, we have to add a header section in the index.php file. Note that since this is the first time adding codes the index.php, we need to add the HTML essential codes as PHP.
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF=8">
<title>Minimum Theme!</title>
</head>
<body>
</body>
</html>
The above codes give the WordPress theme a site title like below one.

Next, let’s dive into the post itself.
The structure of a WordPress post
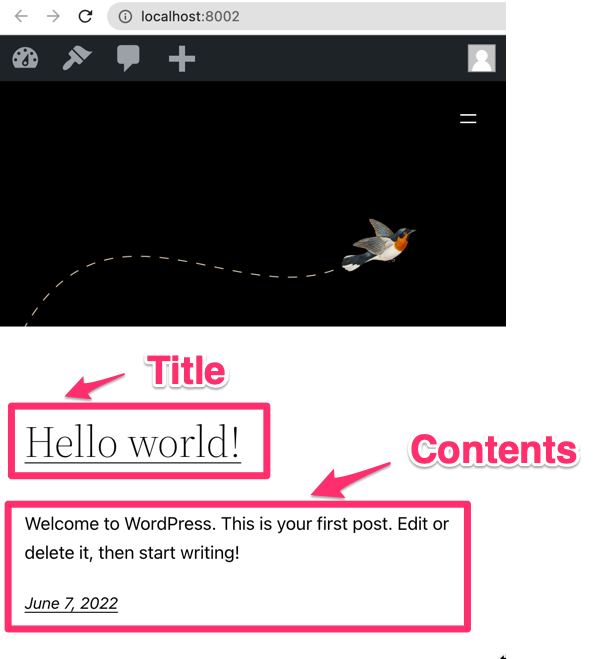
The WordPress post consists of two main parts, the title, and the contents. I’m going to use the “Hello world!” post that is prepared as the default post.

I would like to show the title, “Hello world!”, first.
Show the title of the posts
To show the title, we can use the the_title() function. This function enables you to get the post.
This function displays or returns the unescaped title of the current post.
https://developer.wordpress.org/reference/functions/the_title/#more-information
Show the single post
The following code is the example use of this the_title() function.
<body>
<div class="main">
<h3><?php the_title();?></h3>
</div>
</body>
With this code, we can get the following screen.

This looks fine, but it’s not comfortable for us if we add a post. For example, once we add another post, the title shows only the new one even if we expect to show all two titles. This is because the_title() fetch the “current” post only, and the latest post is recognized as the “current” post.


So we need to add some more codes corresponding to the multiple posts.
Corresponding to the multiple posts
To correspond to the multiple posts, we can utilize the while loop and the following functions.
The have_posts() fetch all the posts in a while loop, and the_post() iterates the post index in a while loop as well.
The following code will show all the titles of the posts.
<body>
<div class="main">
<?php while (have_posts()): the_post();?>
<h3><?php the_title();?></h3>
<?php endwhile;?>
</div>
</body>
This code provide the below screen.

At last, we are going to show the contents of the posts along with its title.
Show the contents of the posts
To show the contents of the post, we can use the the_content() function. This function returns the entire contents by default.
<body>
<div class="main">
<?php while (have_posts()): the_post();?>
<h3><?php the_title();?></h3>
<?php the_content(); ?>
<?php endwhile;?>
</div>
</body>
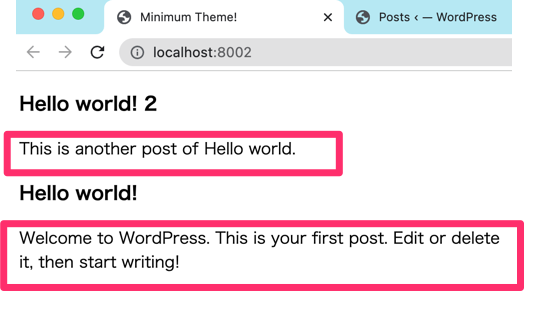
Once you implement this code, you will find the following screen.

Summary
The WordPress theme requires the following two files at least.
- index.php
- style.css
To show the site title, use the HTML head tag.
To show the post title, use the function name "the_title()".
To show the post contents, use the function name “the_content()“.
To correspond to the multiple posts, utilize a while loop and the following functions.
Sample code used in this article
index.php
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF=8">
<title>Minimum Theme!</title>
</head>
<body>
<div class="main">
<?php while (have_posts()): the_post();?>
<h3><?php the_title();?></h3>
<?php the_content();?>
<?php endwhile;?>
</div>
</body>
</html>
