以前 Vue CLI を用いた Vue3 Project において、 vue3-charts を用いて 折れ線グラフ や 棒グラフ を作成する方法を紹介しました。 vue3-charts モジュール自体には特に変化はないのですが、 今回は TypeScript を用い、かつ 積み重ねのグラフや円グラフについても紹介していきます。 オフィシャルサイト と 同様のデータを用いたサンプルコードも合わせて紹介しますので、参考にしてみてください。
なお、すべての グラフ をひとつの記事にまとめると長くなってしまうので、以下のように シリーズ として投稿を分けています。
環境
シリーズ を通じて、以下の環境を用いていきます。
| vue | 3.3.11 |
| node | 20.10.0 |
| npm | 10.2.3 |
| TypeScript | 5.3.0 |
vue3-charts | 1.1.33 |
参考: GitHub リポジトリ
手っ取り早く、動作するコードを参照したい方は、以下のGithubリポジトリをクローンしてみてください。
それでは、 Vue3 プロジェクトの作成から順を追って説明していくことにします。
Vue3 プロジェクト 作成
Vue3 プロジェクトは TypeScript の使用を目的として以下のような形で作成しています。
Add TypeScript? … Yes
としています。また、各グラフ別にパスを分けた方が分かりやすいかと思い、Add Vue Router for Single Page Application development? … Yes
として、 Vue Router を用いるようにしています。 それ以外のオプションについては特にこだわりはありません。
% npm create vue@latest
Need to install the following packages:
create-vue@3.9.1
Ok to proceed? (y)
Vue.js - The Progressive JavaScript Framework
✔ Project name: … vue3-charts-ts-example
✔ Add TypeScript? … Yes
✔ Add JSX Support? … No
✔ Add Vue Router for Single Page Application development? … Yes
✔ Add Pinia for state management? … Yes
✔ Add Vitest for Unit Testing? … Yes
✔ Add an End-to-End Testing Solution? › No
✔ Add ESLint for code quality? … Yes
✔ Add Prettier for code formatting? … Yesプロジェクト設定の微調整
npm create vue@latest で作成した状態から少しプロジェクトを調整していきます。
Node 20 対応
上述した通り、Node 20 環境で動かそうと思っていますが、プロジェクト初期状態だと Node 18 対応となっていますので、その点を調整していきます。
@tsconfig/node20 インストール
以下のコマンドで @tsconfig/node20 をインストールしていきます。
npm install --save-dev @tsconfig/node20tsconfig.node.json の修正
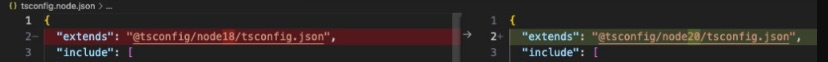
以下のように、 "extends" の内容を node20 のものに変更します。
"extends": "@tsconfig/node20/tsconfig.json",
"verbatimModuleSyntax": false 追加
上述のとおり、本プロジェクト では TypeScript 5.3.0 環境で動作させようと思っています。 一方で、TypeScript 5.0 以降を用いる際の懸念としては、TypeScript 5.0 以前の環境で作成された 外部ライブラリ との互換性を保つことです。
実際問題として、執筆時点の最新版である vue3-charts v1.1.33 を TypeScript 5.3.0 環境で動作させると、以下の エラー に直面します。 TypeScript 5.0 以降で標準設定となった "verbatimModuleSyntax": true 設定と vue3-charts 内の記述が矛盾を起こしていることが原因です。
terminalnode_modules/vue3-charts/src/types/index.ts:2:10 - error TS1484: 'PieArcDatum' is a type and must be imported using a type-only import when 'verbatimModuleSyntax' is enabled.
2 import { PieArcDatum } from 'd3-shape'
~~~~~~~~~~~
node_modules/vue3-charts/src/types/index.ts:2:10 - error TS1484: 'PieArcDatum' is a type and must be imported using a type-only import when 'verbatimModuleSyntax' is enabled.
2 import { PieArcDatum } from 'd3-shape'
~~~~~~~~~~~
Found 2 errors.
ERROR: "type-check" exited with 2.ここでは対処療法的ではありますが、以下のように プロジェクト側で "verbatimModuleSyntax": false を追記することで、この標準設定を無効にするようにします。
tsconfig.app.json{
"extends": "@vue/tsconfig/tsconfig.dom.json",
"include": ["env.d.ts", "src/**/*", "src/**/*.vue"],
"exclude": ["src/**/__tests__/*"],
"compilerOptions": {
"composite": true,
"noEmit": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"verbatimModuleSyntax": false,
}
}verbatimModuleSyntax について
verbatimModuleSyntax についての詳細は以下の リソース を参考にしてください。
d3-axis, d3-shape の インストール
次に、 vue3-charts でも重要な役割を果たしている d3-axis, d3-shape を TypeScript でも利用可能にするために type definition を追加インストールします。
npm i --save-dev @types/d3-axisnpm i --save-dev @types/d3-shapeなお、この インストール を忘れると、以下のような エラー が発生してしまいます。
node_modules/vue3-charts/src/types/index.ts:1:27 - error TS7016: Could not find a declaration file for module 'd3-axis'. '/[path]/node_modules/d3-axis/src/index.js' implicitly has an 'any' type.
Try `npm i --save-dev @types/d3-axis` if it exists or add a new declaration (.d.ts) file containing `declare module 'd3-axis';`
1 import type { Axis } from 'd3-axis'この状態で、一旦ビルドし、特に エラー などないことを確認したら、続いて 各グラフ を配置する プロジェクトの枠組み を作成していきます。
プロジェクト の 枠組み 作成
このセクションでは、グラフを表示するための基本的なプロジェクト構造を作成します。これにより、後のステップで各グラフコンポーネントを容易に組み込むことができます。
Vue3 プロジェクト は デフォルト 状態でもそれなりに リッチ な画面構成となっていますので、まずは余分な装飾部分を削除していきます。
不要 ファイル 削除
以下のファイルを削除していきます。 css ファイル はあっても困りませんが、今回はシンプルな UI とするため削除しておきます。
| path | file |
|---|---|
| src/assets | base.css |
| src/assets | logo.svg |
| src/assets | main.css |
| src/components | HelloWorld.vue |
| src/components | TheWelcome.vue |
| src/components | WelcomeItem.vue |
| src/components/__tests__ | HelloWorld.spec.ts |
| src/stores | counter.ts |
| src/views | AboutView.vue |
| src/views | HomeView.vue |
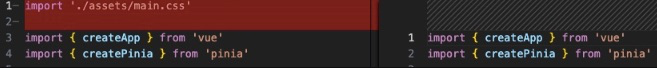
さらに、シンプルな UI を維持するため、src/main.ts から CSS ファイルのインポートを削除しました。

import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.mount('#app')各種チャート用 コンポーネントファイル 追加
次に、本プロジェクトの メイン でもある 各種 チャート 用の コンポーネントファイル を src/components に追加していきます。 今回は、積み重ねグラフ も含めて 以下の 6つ 作成していきます。
| BarChart.vue | 棒グラフ |
| LineChart.vue | 折れ線グラフ |
| AreaChart.vue | 面グラフ |
| PieChart.vue | 円グラフ |
| StackedBarChart.vue | 積み重ね棒グラフ |
| StackedAreaChart.vue | 積み重ね面グラフ |
この段階では、以下のように最低限の内容で作成するに留めておきます。ここでは BarChart.vue の例を記載しましたが、同様に 6つ の コンポーネントファイル 全てについてもこのような内容で作成します。
<template>
<div>
Bar Chart
</div>
</template>vue router 設定
6つの コンポーネントファイル が作成できたら、これらの コンポーネントファイル を ルーティング できるように vue router の設定を進めていきます。
src/router/index.ts には デフォルト でいくつか設定が記載されていますが、既存の ルーティング 設定は削除し、 先ほど作成した 6つ の コンポーネントファイル を用いて設定していきます。
import { createRouter, createWebHistory } from 'vue-router'
import LineChart from '../components/LineChart.vue'
import BarChart from '../components/BarChart.vue'
import StackedBarChart from '../components/StackedBarChart.vue'
import AreaChart from '../components/AreaChart.vue'
import StackedAreaChart from '../components/StackedAreaChart.vue'
import PieChart from '../components/PieChart.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/line-chart',
name: 'LineChart',
component: LineChart
},
{
path: '/bar-chart',
name: 'BarChart',
component: BarChart
},
{
path: '/stacked-bar-chart',
name: 'StackedBarChart',
component: StackedBarChart
},
{
path: '/area-chart',
name: 'AreaChart',
component: AreaChart
},
{
path: '/stacked-area-chart',
name: 'StackedAreaChart',
component: StackedAreaChart
},
{
path: '/pie-chart',
name: 'PieChart',
component: PieChart
},
{
path: '/',
redirect: '/line-chart'
}
]
})
export default routerApp.vue の修正
vue router の設定ができたので、これらの ルーティング を App.vue に反映していきます。
<script setup lang="ts">
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<nav>
<RouterLink to="/line-chart">Line Chart</RouterLink>
<RouterLink to="/bar-chart">Bar Chart</RouterLink>
<RouterLink to="/stacked-bar-chart">Stacked Bar Chart</RouterLink>
<RouterLink to="/area-chart">Area Chart</RouterLink>
<RouterLink to="/stacked-area-chart">Stacked Area Chart</RouterLink>
<RouterLink to="/pie-chart">Pie Chart</RouterLink>
</nav>
</header>
<main>
<RouterView />
</main>
</template>vue3-charts インストール と データの準備
それでは準備編の最後に、各グラフ共通で用いる vue3-charts のインストール と データの準備を実施します。
vue3-charts インストール
公式サイトの手順に従って、インストールします。
npm install vue3-charts --saveデータの準備
グラフとして表示する データ については、公式サイト のものを ベース にした以下を用いることにします。
src/data.ts として、以下の内容で新規に作成します。
export const plByMonth = [
{ name: 'Jan', pl: 1000, avg: 500, inc: 300 },
{ name: 'Feb', pl: 2000, avg: 900, inc: 400 },
{ name: 'Mar', pl: 3100, avg: 1300, inc: 700 },
{ name: 'Apr', pl: 400, avg: 400, inc: 500 },
{ name: 'May', pl: 200, avg: 100, inc: 200 },
{ name: 'Jun', pl: 600, avg: 400, inc: 300 },
{ name: 'Jul', pl: 500, avg: 90, inc: 100 }
]以上で、プロジェクトの準備は完了になります。
最終確認
これで、基本的なプロジェクト枠組みが完成しました。npm run dev を実行して、以下のようなナビゲーションバーと基本的なページ構造が表示されることを確認してください。
npm run dev
まとめ
本記事では、Vue3 プロジェクト の作成から プロジェクト設定 や データ の準備などを実施しました。以降の記事では、それぞれの グラフ の作成方法について 説明してきます。
今回は TypeScript, vue-router を用いた プロジェクト作成
執筆時点での最新である Node20 への対応
各種 グラフ 表示用の枠組み作り