この記事では、 円グラフ の作成方法を解説します。 vue3-charts ライブラリを活用し、TypeScript を有効にした Vue3 プロジェクト において、簡単に グラフ を追加する方法を ステップバイステップ で説明します。
本記事では 円グラフ (Pie Chart) に関する コンポーネント 部分についてのみ説明するため、前提となる プロジェクト の概要については、以下の記事を参考にしてください。
円グラフ コンポーネント作成
円グラフ (Pie Chart) を components/PieChart.vue に実装してきます。Pie Chart に関しては 公式からベースとなる コード が提供されています。
<scirpt>, <template> の順番だけ、Vue3 with TypeScript のお作法に従って修正した コンポーネント は以下の通りです。
<script lang="ts">
import { defineComponent, ref } from 'vue'
import { Chart, Responsive, Pie, Tooltip } from 'vue3-charts'
import { plByMonth } from '@/data'
export default defineComponent({
name: 'LineChart',
components: { Chart, Responsive, Pie, Tooltip },
setup() {
const data = ref(plByMonth)
return { data }
}
})
</script><template>
<Responsive class="w-full">
<template #main="{ width }">
<Chart direction="circular" :size="{ width, height: 400 }" :data="data" :margin="{
left: Math.round((width - 360) / 2),
top: 20,
right: 0,
bottom: 20
}" :axis="axis" :config="{ controlHover: false }">
<template #layers>
<Pie :dataKeys="['name', 'pl']" :pie-style="{ innerRadius: 100, padAngle: 0.05 }" />
</template>
<template #widgets>
<Tooltip :config="{
name: {},
avg: { hide: true },
pl: { label: 'value' },
inc: { hide: true }
}" hideLine />
</template>
</Chart>
</template>
</Responsive>
</template>Line Chart, Bar Chart, Area Chart 同様に、この状態で プロジェクト を実行すると、 TypeScript の エラー が発生しますので、 Pie Chart でもまずはこの エラー の対処から始めていきます。
PieChart.vue エラー 対処
PieChart.vue では TS2399 という新しい エラー が発生します。
PieChart.vuetemplate の以下の箇所で TS2399 が発生しています。
<Chart direction="circular" :size="{ width, height: 400 }" :data="data" :margin="{
left: Math.round((width - 360) / 2),
top: 20,
right: 0,
bottom: 20
}" :axis="axis" :config="{ controlHover: false }">エラー の内容は以下のとおりです
Property 'axis' does not exist on type '{ $: ComponentInternalInstance; $data: {}; $props: Partial<{}> & Omit<{} & VNodeProps & AllowedComponentProps & ComponentCustomProps & Readonly<...>, never>; ... 10 more ...; $watch<T extends string | ((...args: any) => any)>(source: T, cb: T extends (...args: any) => infer R ? (args_0: R, args_1: R) => any : (...ar...'.ts(2339)このエラーは、defineComponentにaxis変数が定義されていないため発生します。対処として、axisの定義を追加しましょう。
まずは、 Ref の インポート を追加します
import { defineComponent, ref, Ref } from 'vue'ChartAxis 型 を vue3-charts ライブラリからインポートします
import { ChartAxis } from 'vue3-charts/src/types'defineComponent の setup() で、 axis を ChartAxis 型として設定します。
重要な点は、primaryとsecondaryをhide: trueで設定していることです。 ChartAxis 型はすべての グラフ 共通のものですので、 X軸、Y軸を持たない 円グラフ では非表示にする使い方になります。
なお、 hide: true としていても type: 'band' としなければならなく、 domain にも 何かしら設定を記載する必要がある点に注意してください。
setup() {
const data = ref(plByMonth)
const axis: Ref<ChartAxis> = ref({
// Even though the axis is hidden, the 'domain' and 'type' properties are mandatory.
// Also, need to be set as 'band' type
primary: {
hide: true,
domain: ['dataMin', 'dataMax'],
type: 'band'
},
secondary: {
hide: true,
domain: ['dataMin', 'dataMax'],
type: 'band'
}
})
return { data, axis }
}あとは、細かい点ですが、 Component 名称を PieChart に変更しておきます。
export default defineComponent({
name: 'PieChart',この状態で プロジェクト を実行すると以下のような 円グラフ が表示されます。

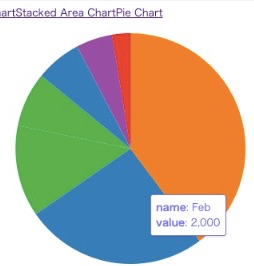
なお、円グラフに関しては、 データ順( Jan, Feb, Mar,,, ) ではなく、 値の大きい順に表示されている点に注意してください。
| pl value | name |
|---|---|
| 3100 | Mar |
| 2000 | Feb |
| 1000 | Jan |
| 600 | Jun |
| 500 | Jul |
| 400 | Apr |
| 200 | May |
円グラフ カスタマイズ
それでは、円グラフ を少し カスタマイズ していきます。
いわゆる 円グラフ
先ほど表示した グラフ はいわゆる ドーナツグラフ と呼ばれるもので、中央に丸い穴が空いているのが特徴です。 ここでは、いわゆる一番一般的な 円グラフ を作成してみます。
PieChart.vue以下のように innerRadius, padAngle を ともに 0 にします。
<template #layers>
<Pie :dataKeys="['name', 'pl']" :pie-style="{ innerRadius: 0, padAngle: 0.00 }" />
</template>innerRadiusは、円グラフの中心部分の大きさを決定します。具体的には、円グラフの中心からどれだけ離れたところからグラフが始まるかを指定します。 0 にすると 今回のような 円グラフとなり、 値を大きくすると ドーナツグラフ となります。
padAngleは、円グラフの各部分(セグメント)の間に空間を作るためのパラメータです。具体的には、padAngleは各セグメントの間にあるギャップ(空間)の大きさを決定します。 0 にすると今回のように各セグメントがぴったりくっついた 円グラフ になります。
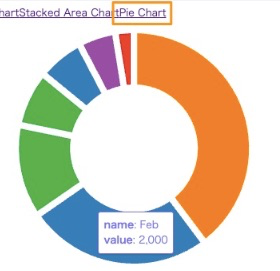
この状態で プロジェクト を実行すると以下のような 円グラフ が表示されます。

穴の大きな ドーナツグラフ
先ほどは穴を閉じた 円グラフ を作成しましたが、今度は逆に穴を大きくした ドーナツグラフ を作成してみます。
PieChart.vue以下のように innerRadius を 150 に, padAngle を 0.02 にします。
<template #layers>
<Pie :dataKeys="['name', 'pl']" :pie-style="{ innerRadius: 150, padAngle: 0.02 }" />
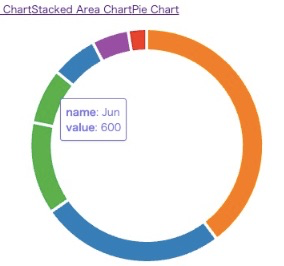
</template>この状態で プロジェクト を実行すると以下のような 円グラフ が表示されます。

色合いを変えた 円グラフ
ここまで作成してきた 円グラフ ですが、色使いについてどのようになっているのか整理したいと思います。
色使いの仕様
vue3-charts は 円グラフ の デフォルト 設定として、以下の 5 色を データ順に繰り返し使っています。
vue3-charts ライブラリからcolors: ['#4daf4a', '#377eb8', '#ff7f00', '#984ea3', '#e41a1c']どういうことかというと、円グラフの表示順は以下の左の表のとおり、値の大きい順になっていますが、 色の適用順は 右の表のようにデータ順(ここでは月の順)になっている点に注意が必要です。
| pl value | name | order by name |
|---|---|---|
| 3100 | Mar | 3 |
| 2000 | Feb | 2 |
| 1000 | Jan | 1 |
| 600 | Jun | 6 |
| 500 | Jul | 7 |
| 400 | Apr | 4 |
| 200 | May | 5 |
| order by name | name | color code | color |
|---|---|---|---|
| 1 | Jan | #4daf4a | green |
| 2 | Feb | #377eb8 | blue |
| 3 | Mar | #ff7f00 | orange |
| 4 | Apr | #984ea3 | purple |
| 5 | May | #e41a1c | red |
| 6 | Jun | #4daf4a | green |
| 7 | Jul | #377eb8 | blue |
今回の例では、結果的に以下のような色使いになっています。
| pl value | name | color |
|---|---|---|
| 3100 | Mar | orange |
| 2000 | Feb | blue |
| 1000 | Jan | green |
| 600 | Jun | green |
| 500 | Jul | blue |
| 400 | Apr | purple |
| 200 | May | red |
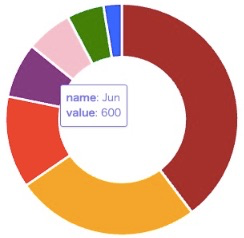
色合いを カスタマイズ した 円グラフ の作成
先ほど作成してきた 円グラフ ではちょうど Jan, Jun が 同じ green でちょっとみづらく感じます。そこで、ここでは、この色合いを カスタマイズ してみようと思います。
Pie コンポーネント に渡す pie-style に colors として 色合いを配列として渡すことで 色合いを カスタマイズ することができます。
PieChart.vue今回は、データが7つありますので、以下の7色を設定してみます。
red, orange, brown, green, blue, purple, pink
<template #layers>
<Pie :dataKeys="['name', 'pl']"
:pie-style="{
innerRadius: 100,
padAngle: 0.02,
colors: ['red', 'orange', 'brown', 'green', 'blue', 'purple', 'pink']
}" />
</template>最終的に以下のような色合いとなることが確認できます。
| pl value | name | color |
|---|---|---|
| 3100 | Mar | brown |
| 2000 | Feb | orange |
| 1000 | Jan | red |
| 600 | Jun | purple |
| 500 | Jul | pink |
| 400 | Apr | green |
| 200 | May | blue |

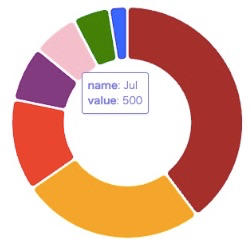
丸みを帯びた 円グラフ
pir-style には 今まで利用したものの他に cornerRadius があります。 各要素の角を丸くするものです。これを使って 円グラフ を作成してみます。
PieChart.vue先ほど作成した 円グラフ の プロパティ に cornerRadius を追加します。
<template #layers>
<Pie :dataKeys="['name', 'pl']"
:pie-style="{
innerRadius: 100,
padAngle: 0.02,
cornerRadius: 10,
colors: ['red', 'orange', 'brown', 'green', 'blue', 'purple', 'pink']
}" />
</template>この状態で プロジェクト を実行すると以下のような 円グラフ が表示されます。

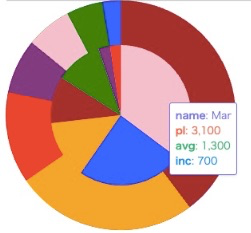
重ね合わせた 円グラフ
折れ線グラフ、棒グラフ 同様に 重ね合わせた 円グラフ を作成してみます。 結論から言うと、公式サイトでも 積極的には重ね合わせ について言及されていない通り、ちょっと微妙かなと言う感じです。
PieChart.vue以下のように Pie コンポーネント を追加します。 colors プロパティ も見分けがしやすいように 異なる順番のものにしています。 innerRadius, outerRadius の値を調整することで、 円グラフ の大きさを調整しています。
<template #layers>
<Pie :dataKeys="['name', 'avg']"
:pie-style="{
innerRadius: 0,
outerRadius: 90,
padAngle: 0.00,
colors: ['orange', 'blue', 'pink', 'brown', 'purple', 'green', 'red']
}" />
<Pie :dataKeys="['name', 'pl']"
:pie-style="{
innerRadius: 110,
outerRadius: 200,
padAngle: 0.00,
colors: ['red', 'orange', 'brown', 'green', 'blue', 'purple', 'pink']
}" />
</template>なお、データ系列を追加したため、 Tooltip も以下のように更新しておきます。
<template #widgets>
<Tooltip borderColor="#48CAE4" :config="{
pl: { color: '#FF6347' },
avg: { color: '#3CB371' },
inc: { color: '#1E90FF' }
}" />
</template>この状態で プロジェクト を実行すると以下のような 円グラフ が表示されます。

Tooltip の機能を使って カーソル を合わせてみても、 一つの 円グラフのものにしか対応していないようです。 冒頭で微妙と表現したのはこれが理由ですが、用途次第かなという気もします。
まとめ
TypeScript Error TS2399 に対処する
ChartAxis 型 で axis 変数を設定
pie-style として innerRadius, outerRadius, , padAngle, cornerRadius, colors を利用して カスタマイズ 可能