 Japanese
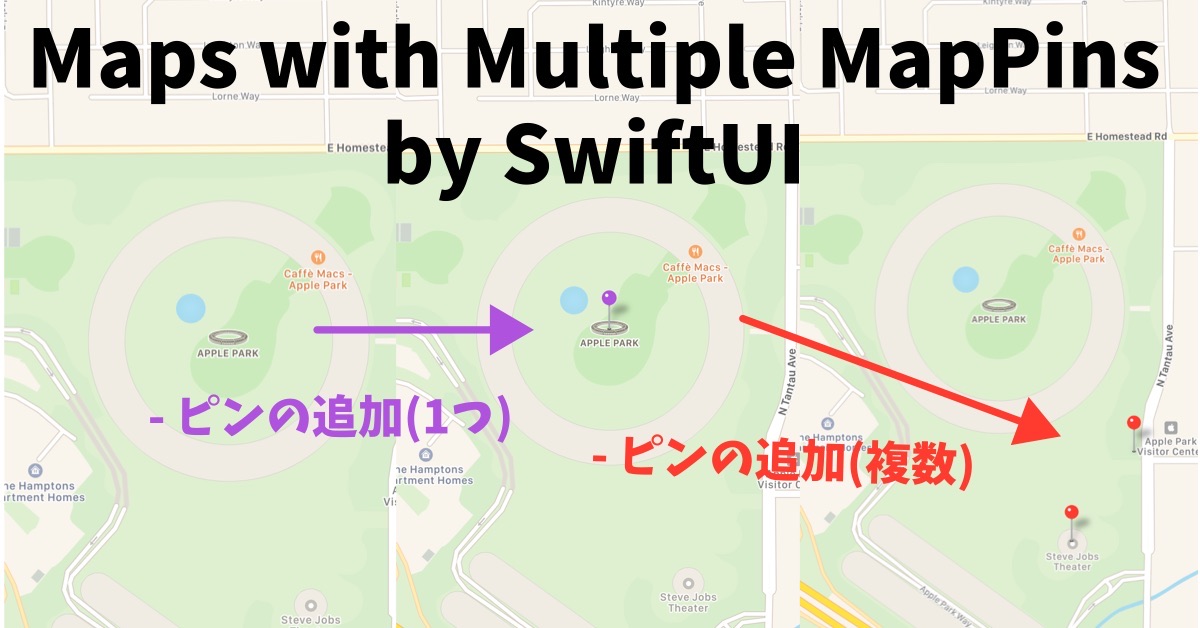
Japanese [SwiftUI] Mapbox の地図を Maps SDK for iOS を用いて実装する – 実装編
Mapbox の地図 を SwiftUI で実装していきたいと思います。 Maps SDK for iOS を用いて実装してきますので、 Maps SDK for iOS の インストール ができていない場合は 前回の記事 を参考に インストール した後に本記事を参照ください。
 Japanese
Japanese  SwiftUI
SwiftUI  Japanese
Japanese  Cloud Functions
Cloud Functions  Japanese
Japanese  Japanese
Japanese  Japanese
Japanese  Vue.js
Vue.js  GCP-Firebase
GCP-Firebase  Japanese
Japanese