 Wordpress
Wordpress [WordPress][Plugin][Enlighter]フォントサイズ変更方法
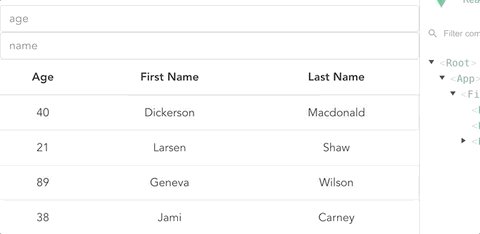
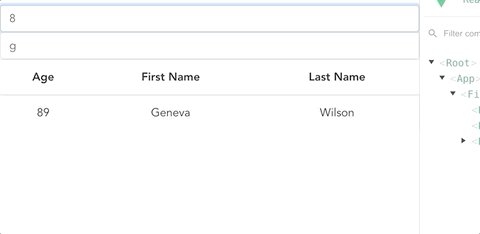
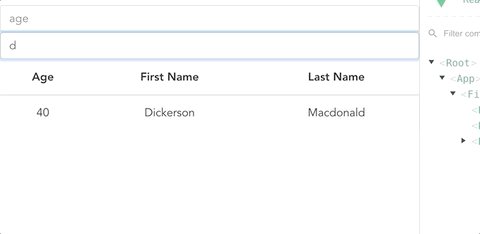
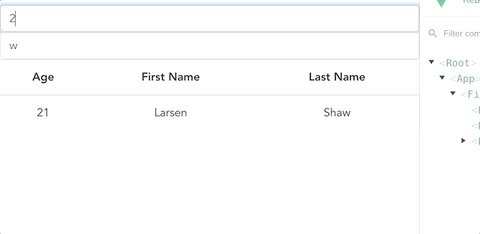
当サイトでも愛用させていただいているコードスニペットをWordpressに埋め込むEnlighterプラグインですが、設定メニューからフォントサイズを変更しても反映されなかったので調べた結果変更方法がわかりましたので説明します。
 Wordpress
Wordpress  Tech
Tech  Tech
Tech  Tech
Tech  Japanese
Japanese  Tech
Tech  Japanese
Japanese  Tech
Tech  Japanese
Japanese  Japanese
Japanese