 Vue.js
Vue.js [Vue.js]Vue CLI project(@vue/cli) でVue.jsプロジェクトを作成し、GitLabプロジェクトに登録する手順
新規でVue CLI(@vue/cli)のプロジェクトを作成する機会があったので、備忘までに手順を残しておきます。手順を忘れた頃に新たに作成し、その度はまることも多いので、一度整理したいと思った次第です。作業前の状態node, npm, @...
 Vue.js
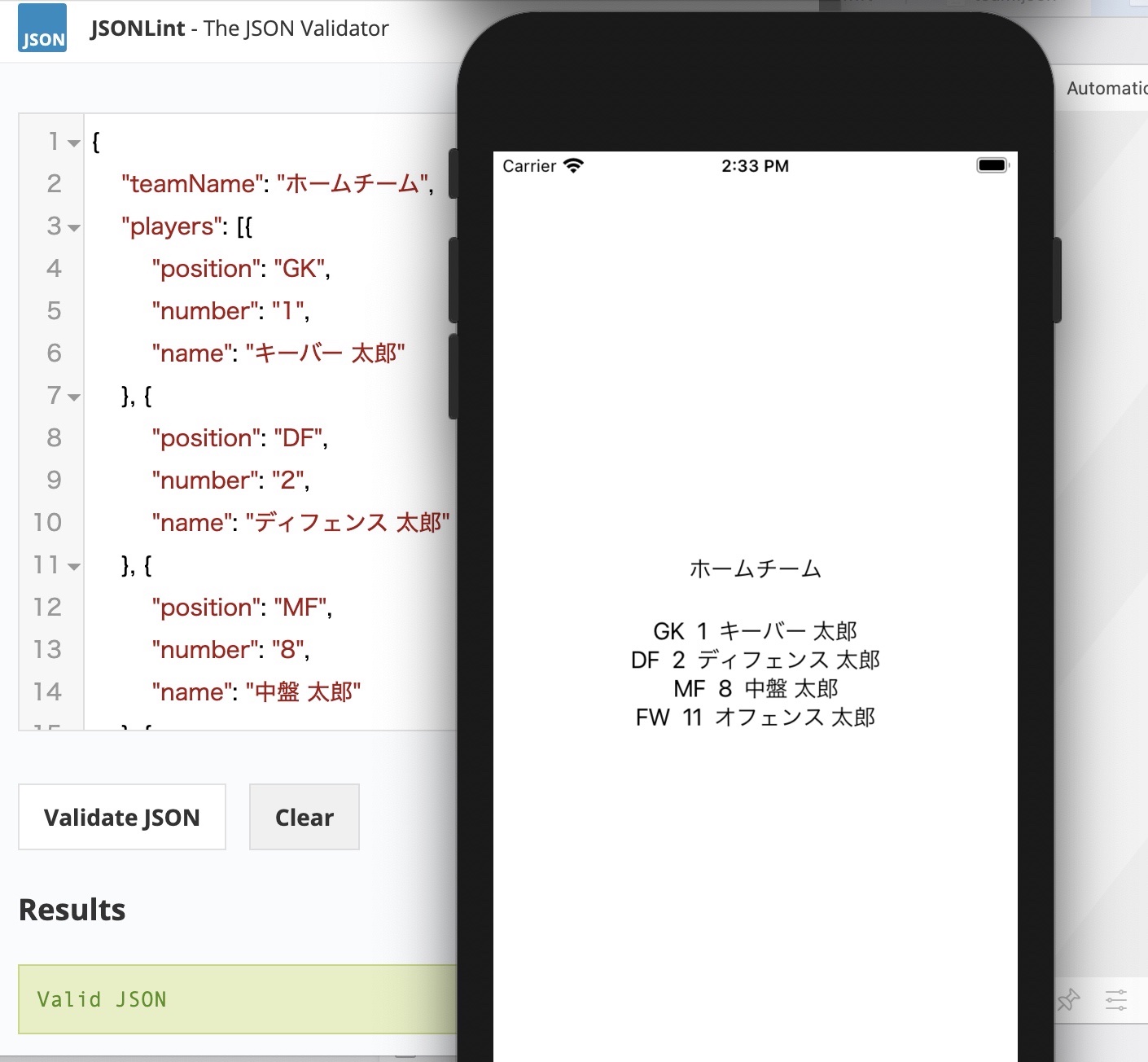
Vue.js  Tech
Tech  Japanese
Japanese  Tech
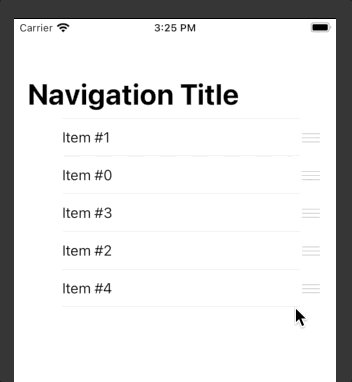
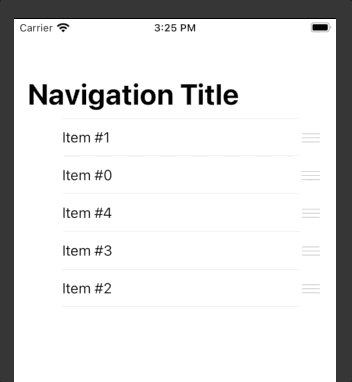
Tech  SwiftUI
SwiftUI  Japanese
Japanese  Tech
Tech  SwiftUI
SwiftUI  SwiftUI
SwiftUI