 Tech
Tech [ SwiftUI ][ Mapbox ] iOS アプリ で Mapbox 地図に マーカー ピン を立てる
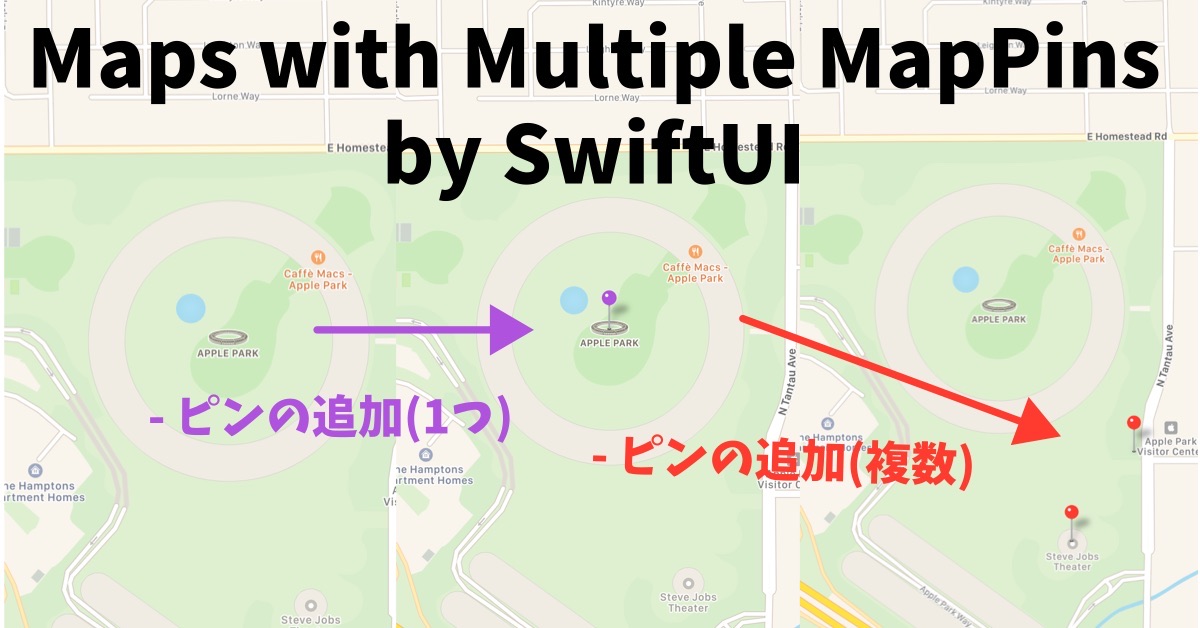
前回の記事で SwiftUI を使って iOS 上に Mapbox の地図を表示することができたので、次の ステップ として地図に マーカー (ピン) を立てて、特定の地点を指し示すようにしてみたいと思います。
 Tech
Tech  Tech
Tech  Tech
Tech  Tech
Tech  Japanese
Japanese  Tech
Tech  Tech
Tech  Tech
Tech  Tech
Tech  SwiftUI
SwiftUI