 Tech
Tech [SwiftUI]GroupBox Examples
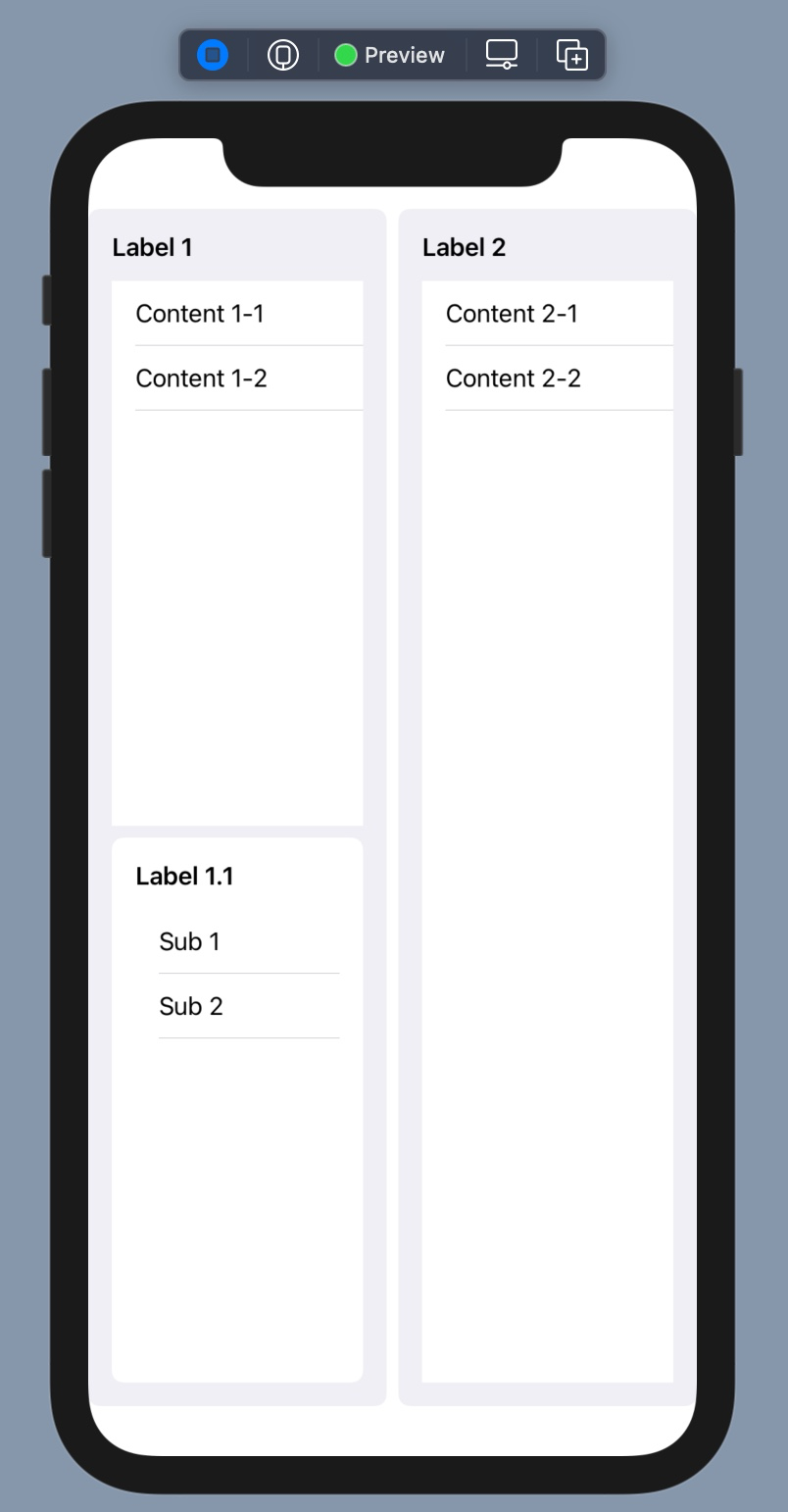
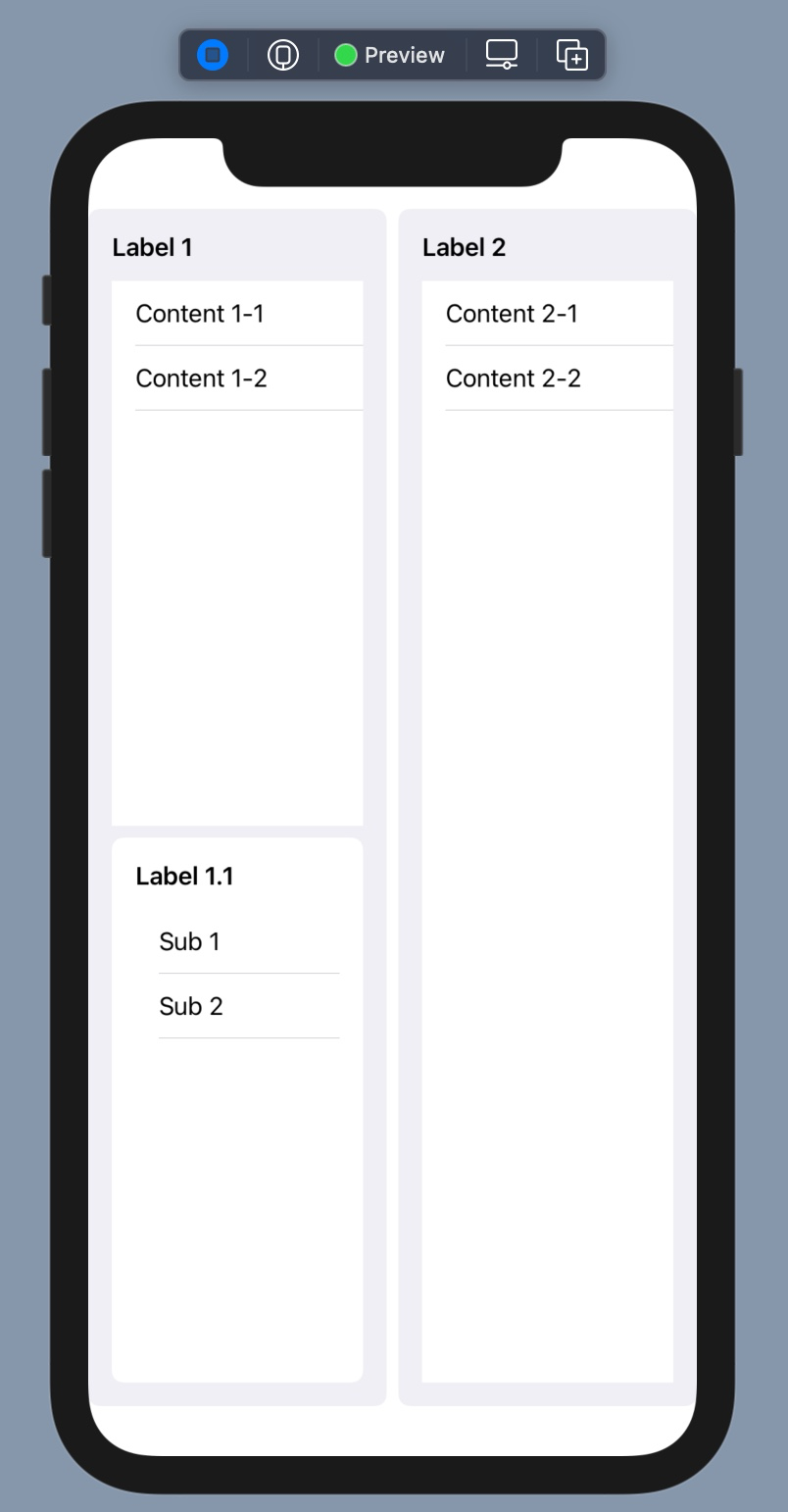
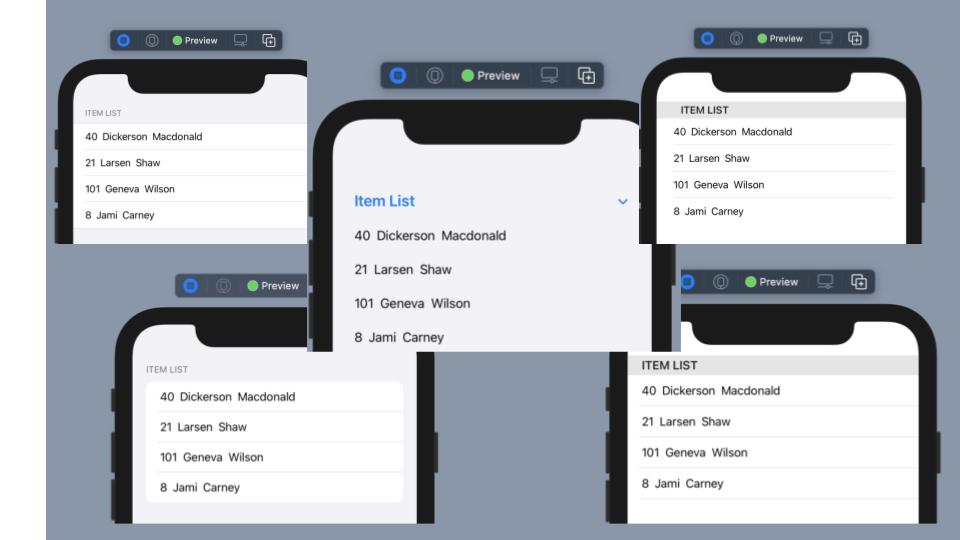
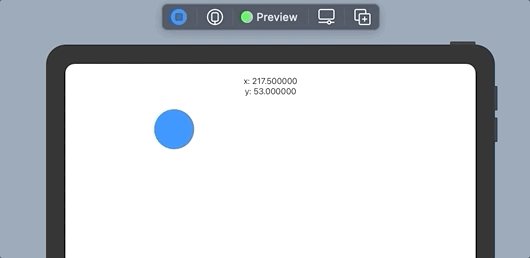
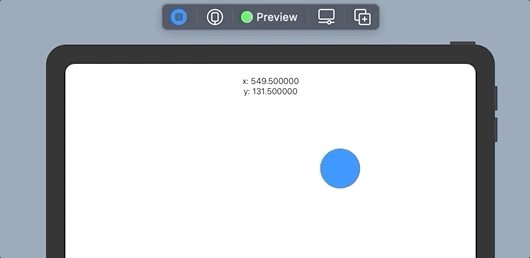
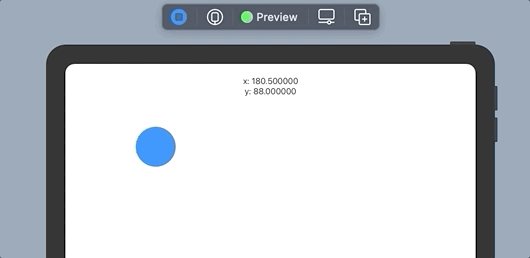
SwiftUIで利用可能なGroupBoxについて簡単なサンプルを使って実際の動きをみていきます。公式ドキュメントでは「コンテンツの論理的なグループに関連付けられたオプションのラベルを持つスタイル化されたビュー」とのことですが、実際の例を使ってみてみるのが理解が早そうです。
 Tech
Tech  Tech
Tech  Tech
Tech  Tech
Tech  Japanese
Japanese  Japanese
Japanese  SwiftUI
SwiftUI  SwiftUI
SwiftUI  SwiftUI
SwiftUI  SwiftUI
SwiftUI