If we would like to develop a Vue.js application and run it locally, there would be no issue to do that for everyone. However, once we would like to publish the application to the internet, it might be an issue for someone because there are so many options or steps to achieve it. So I would like to introduce the steps to deploy a Vue3 application into the Google Cloud Run through the series of articles. These steps might be one of the most simple steps to publishing your application. In this article, I would like to introduce simple steps to create a Docker Image with the Vue3 application for the Google Cloud Run which is a managed cloud platform that can run a node.js application including Vue.js.
macOS: 12.3.1 Docker desktop: 4.7.1 vue: 3.2.33 typescript: 4.6.3
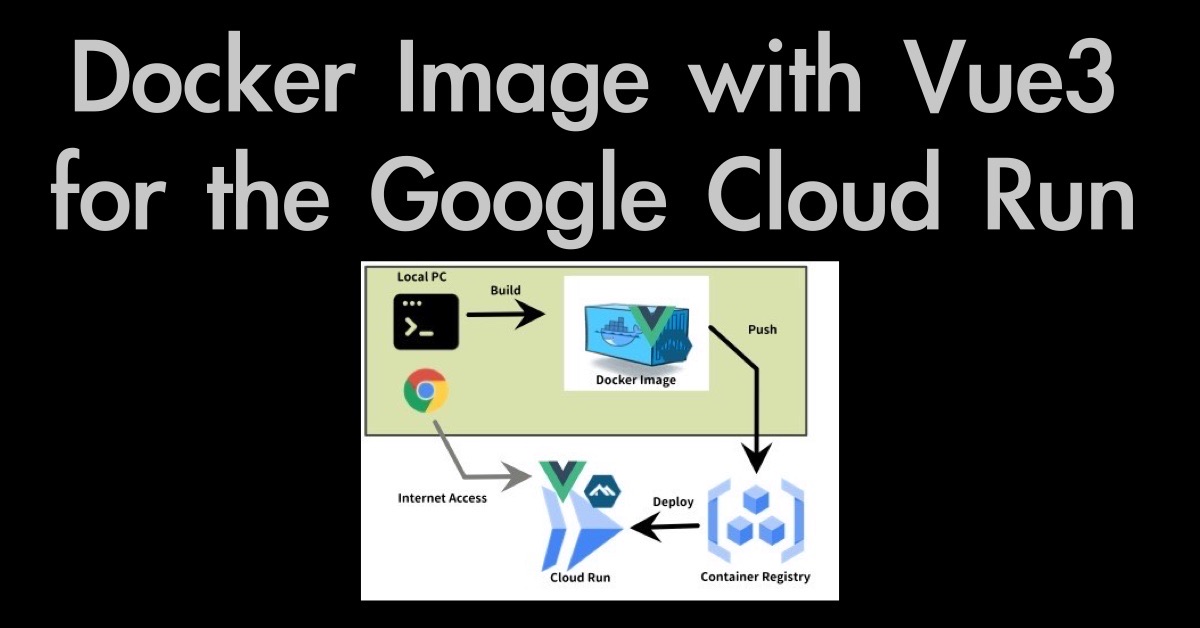
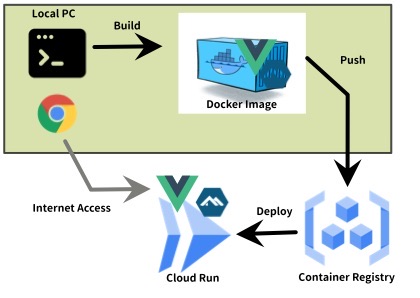
Deployment flow overview
At first, I would like to introduce the deployment flow overview. As I mention below, we need to utilize a Docker container to deploy into the Google Cloud Run. One of the ways to deploy a Vue.js application into the Google Cloud Run is as below.
- Create the Docker Image
- Push the Docker Image into the Google Container Registry
- Deploy to the Google Cloud Run with the Docker Image saved in the Google Container Registry

So let me explain these steps next.
Create the Vue3 project
As the first step, I would like to create a Vue3 project that will deploy to the Google Cloud Run. At this time, I’m going to proceed without any UI modification other than the below command created. In addition, I would like to add typescript in this project during the project creation.
npm init vue@3
Check the UI just in case.
% npm install % npm run dev

npm init vue@3 created as defaultConfigure the Vue3 project for the Google Cloud Run
Second, I would like to prepare several configuration files as below. Since I’m going to deploy a Vue3 project to Google Cloud Run utilizing the Docker Image, there are some more configurations required than the create-vue command generates.
nginx.confdockerfile
Let’s explain a little bit about each configuration file.
Create and configure the nginx.conf
We could run the Vue3 application on the Vite locally. But we need a web server on the Docker container to run the Vue3 application. As far as I know, Nginx is the most popular web server that serves the Vue.js application. So, I would like to utilize the Nginx
Only we need to prepare if we would like to run Nginx on the Docker container is the nginx.conf. An example of an nginx.conf that can run with the Google Cloud Run is like the below.
server {
listen $PORT;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri /index.html;
}
gzip on;
gzip_vary on;
gzip_min_length 10240;
gzip_proxied expired no-cache no-store private auth;
gzip_types text/plain text/css text/xml text/javascript application/x-javascript application/xml;
gzip_disable "MSIE [1-6]\.";
}
Let’s deep dive a little into regarding this nginx.conf.
overview of nginx.conf
Since this configuration file contains not a large number of lines, I hope you can easily understand it. Anyway, the notable points of this file are as below.
- The listening port use
$PORTof an environmental variable - Using
gzipfor the web performance purpose
Note that the root directory is set as /usr/share/nginx/html , actually, it the same as its default. Whatever, we have to use this path to locate the Vue.js application.
Create and configure the dockerfile that defines the Docker Image
As you may know, we need to add a dockerfile to execute docker build that will create a Docker image. One of the dockerfile optimized for the Google Cloud Run is as the below.
# vue.js environment FROM node:14-alpine as vue-build WORKDIR /app COPY package*.json ./ RUN npm install COPY ./ . RUN npm run build # server environment FROM nginx:alpine COPY nginx.conf /etc/nginx/conf.d/configfile.template COPY --from=vue-build /app/dist /usr/share/nginx/html ENV PORT 8080 ENV HOST 0.0.0.0 EXPOSE 8080 CMD sh -c "envsubst '\$PORT' < /etc/nginx/conf.d/configfile.template > /etc/nginx/conf.d/default.conf && nginx -g 'daemon off;'"
Let’s deep dive a little into regarding this dockerfile next.
overview of dockerfile
This dockerfile consists of two sections as below.
- vue.js environment
- server environment
See the details in the next.
vue.js environment
The purpose of this section is to execute npm run build on the docker container. To do that, use the node:14-alipine base image at this time. Also, create”/app” directory so that the Vue.js application could run on.
server environment
In this section, we have to prepare the Nginx server environment that will serve the Vue.js application. To do that, use the nginx:alpine base image. What this configuration file will do is as below.
- Copy the build Vue.js application to the root directory of the Nginx,
/usr/share/nginx/htmlthat is mentioned innginx.confas well. - The port number has to be set to 8080 because the Google Cloud Run needs to communicate with deployed application with port 8080 as a health check.
- You can find the details about the final line here.
The preparation task has been completed now. So, let’s run the Vue.js application whether these additional configurations are not harmful.
Vue3 project confirmation
I would like to use the npm run preview command for the first step of the local confirmation. This command verifies what the output of the npm run build command looks like. What we can look at with this step would be the same looks on the Google Cloud Run.
The detail about npm run preview is as blow.
https://vitejs.dev/guide/static-deploy.html#testing-the-app-locally
If there is no problem, we should create the Docker image next.
Build the Docker Image with Vue3
Same as the previous sections, I would like to focus on the minimum options for the docker commands. Regarding the docker build command, I would like to utilize the below option.
- –tag: give the docker image a name
The docker build command option to use
The docker build command format with the --tag option is as below.
docker build -f Dockerfile --tag=[gcr hostname]/[your gcp proeject id]/latest .
Since we have to push the Docker image into Google Container Registry in order to deploy to Google Cloud Run, we need to give the required tag name. We need to give the tag name according to the following format.
GCR host name (*.gcr.io) / GCP project ID / latest
The docker build command to execute
So, if you host in the U.S region and the GCP project ID is my-project, the docker build command should be like the below. Of course, you have to execute this command on your Vue.js project root directory.
docker build -f Dockerfile --tag=gcr.io/my-project/latest .
Regarding the hostname, please find the below information for your information.

Confirm if the docker container can run
Once the command docker build completed successfully, we can run the Vue.js application on the Docker container locally by using the docker run command.
As for the docker run command, the only important thing is to specify the port number. At this time, I would like to use port 3000 to access via the browser on the PC where the docker run executed.
So, the docker run command should be like the below.
docker run -d -p 3000:80 [vue.js project]
Remember that we’ve configured the listen port of Nginx as 80. Therefore -p option has to be -p 3000:80 if we would like to access port 3000 via the browser.
If your Vue.js project name is “my-vue", the command should be like the below.
docker run -d -p 3000:80 my-vue
Summary
As you might see, there are no special steps other than the configurations, nginx.conf and dockerfile to create the Docker image with Vue3 that will be deployed to the Google Cloud Run. I would like to explain how to deploy this created image to the Google Cloud Run in the next article.
- Create a Vue3 project using the
create-vuecommand. - Configure the following file
nginx.confdockerfile
- Perform
npm run previewfor the Vue.js project confirmation - Create the Docker Image by using
docker buildcommand - Perform
docker runfor the Docker container confirmation
Since when we started to learn Vue.js, soon we will run the sample project on our development environment which is often it’s our own PC. This kind of experience is very happy for a learning phase. However, in my personal opinion, it becomes very hard to achieve that if we want to deploy our Vue.js app publicly. Especially, for those who don’t have enough experience. Hope this kind of article helps someone who is facing the issues!
Related articles
Sample Files appeared in this article
nginx.conf
server {
listen $PORT;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri /index.html;
}
gzip on;
gzip_vary on;
gzip_min_length 10240;
gzip_proxied expired no-cache no-store private auth;
gzip_types text/plain text/css text/xml text/javascript application/x-javascript application/xml;
gzip_disable "MSIE [1-6]\.";
}
dockerfile
# vue.js environment FROM node:14-alpine as vue-build WORKDIR /app COPY package*.json ./ RUN npm install COPY ./ . RUN npm run build # server environment FROM nginx:alpine COPY nginx.conf /etc/nginx/conf.d/configfile.template COPY --from=vue-build /app/dist /usr/share/nginx/html ENV PORT 8080 ENV HOST 0.0.0.0 EXPOSE 8080 CMD sh -c "envsubst '\$PORT' < /etc/nginx/conf.d/configfile.template > /etc/nginx/conf.d/default.conf && nginx -g 'daemon off;'"