At this time, in the second half of 2021, Apple Map has still not had less functionality with SwiftUI so far. However, we can implement more map functionality with third parties such as Google Maps Platform. But Google Maps Platform has increased its cost so that someone might hesitate to use it because of its higher cost like me. So, I will introduce how to implement the Mapbox which might be a secondary choice of the major map services other than Apple Map. In this article, I would like to introduce the steps as follows to use Maps SDK for iOS which can be utilized with Xcode. Also, mentions the Access Tokens and Scopes that you should know before using Mapbox.
Xcode: 13.2.1 iOS: 15.2 Swift: 5 Maps SDK for iOS: v10.2.0
Create the Xcode project of SwiftUI
First of all, you should create the Xcode project if you would like to start with the newly created one. Create with “App” in the project creation wizard as follows. I will give its name as a “mapbox-sample” for this article.
That’s all for the Xcode project. Next, you should know and create the Access Token utilized in Mapbox.
Create the Access Token utilized in Mapbox
If you would like to use functionalities such as “draw the map” in Mapbox, you need to have the Access Tokens that belong to your Mapbox account. Maybe you are not familiar with the Access Tokens in Mapbox, so I would like to introduce the Access Tokens in Mapbox quickly.
Public token and Secret token that is distinguished with its “Scopes”
The access tokens in Mapbox can be categorized in two as follows.
- Default Public Access Token
- A token which is created by the user (call this as “Custom Access Token” in this Blog for convenience)
Before deep-diving into the details for these tokens, you need to understand the “Scopes” that define the category of the Access Token.
Scopes in Mapbox
The “Scopes” means the set of its permissions for Mapbox API that is utilized to use Mapbox functionalities. The scopes can be categorized into two categories as follows.
I will introduce these next.
Public Scopes
Five public scopes are defined as follows.
| Scope | Sub Scope | Description |
| styles | tiles | Required to read the static map using Static Images API with a web app or a mobile app. |
| styles | read | Required to initialize Mapbox GL JS, which is a web client library or Maps SDK for mobile. |
| fonts | read | Required to create or view the fonts. |
| datasets | read | Required to read datasets with Datasets API. |
| vision | read | Required to use Vision SDK for iOS or Vision SDK for Android |
If you are going to create a simple view that will simply draw the maps, you only need the following two public scopes according to this matrix.
- styles:tiles
- styles:read
Secret Scopes
Twenty secret tokens are defined, and it seems that one is more sensitive than the public scopes as follows for example. So we need to be more careful to manage these secret scopes. On the other hand, we don’t need these secret scopes if we only create the simple map view. So you don’t need to care about these secret scopes in this article.
| Scope | Sub Scope | Description |
| tokens | read | Read the tokens. Required to list the tokens belonging to the Mapbox account. |
| tokens | write | Create, Update and Delete the tokens. Required to use Mapbox Tokens API |
You can use the Default public token to create a simple map view, but I would like to create the custom token with the following two public tokens because the minimum scopes are recommended.
- styles:tiles
- styles:read
Create the Access Token utilized in Mapbox
You can create an access token just by clicking on the “Create a token” button that appears just after you logged into your Mapbox account.
Give a name to the token, then check the required scopes. I would like to check two public scopes as described above.
Asked the account password to create a token..
You can confirm which scopes have been granted in the Access tokens list after the creation.
Create a hybrid token both public scopes and secret scopes
By the way, you can create the token that includes both public scopes and secret scopes as below.
Mapbox recommends managing access tokens including the secret tokens by using a password manager for safety. Also, you can see the below messages that insist you cannot refer to the token value once you close the browser.
Next, I will introduce how to install the Maps SDK for iOS on Xcode as the final step of this article.
Install the Maps SDK for iOS (Environment configuration of Xcode)
Maps SDK for iOS is provided in the following three ways.
- Swift Package Manager
- CocoaPods
- Direct Download
I will introduce the Direct Download in this article.
You can download the zip file to click the “Download for iOS” that appeared in the following link after you logged into your Mapbox account.
Installation | Maps SDK | iOS | Mapbox

You can find these files and directories in the zip file downloaded once you unzip it.
Drag and drop these five directories into your Xcode project directory. Note that you have to check “Copy items if needed” when you drop directories.
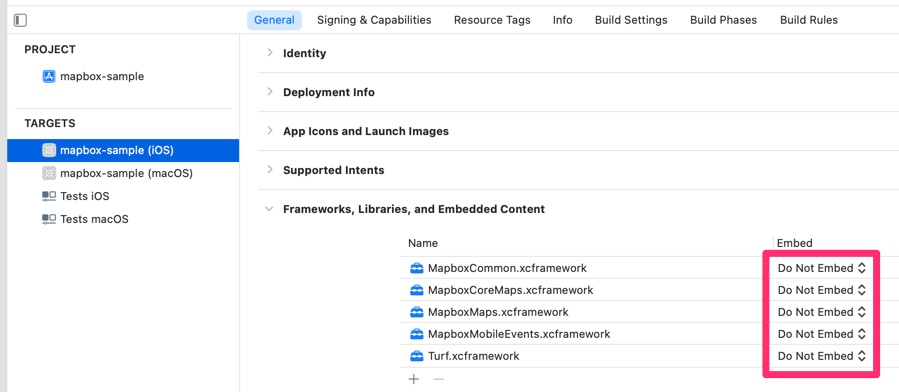
After you finish copying these five directories, you need to configure your project settings. Once you select your project name from the top of the directory tree in the left pane, you can find the below screen.
- Select “mapbox-sample” from TARGETS around the center of the Xcode project file
- Also, select the “General” tab from the top center of the Xcode project file
- Confirm if the five directory’s name in the section “Frameworks, Libraries, and Embedded Content”
- Also, confirm if the Embed of the five directories is set as “Do Not Embed”
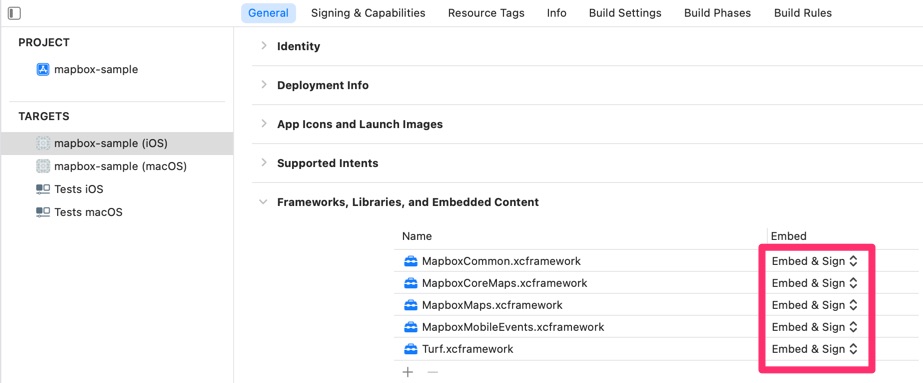
- Change all these five Embed settings from “Do Not Embed” to “Embed & Sign”


Now you have finished configuring all settings which are required to create a simple map view. Let’s check if there are no errors when you build with this configuration.
Wrapup
- Access Token is required to utilize the functionalities of Mapbox
- There are two types of Access Token as follows
- “Default Public Access Token” that includes all public scopes as preset
- “Custom Access Token” enables users to choose any required scopes either public or secret
- The following ways are provided to utilize the Maps SDK for iOS
- Swift Package Manager
- Cocoa Pods
- Direct Download (mentioned in this article)
I will introduce how to implement map view with SwiftUI in the next article based on these preparations.
Related Articles
References