最初のレッスンは、Getting Started ということで、この Learn Design & Design Basics を通じて何を学ぶことができるかの紹介と、Figma 製品の簡単な紹介で構成されています。
本記事で参考としている公式 サイト は以下になります。
https://www.figma.com/ja/resources/learn-design/getting-started/
そもそも、なぜ デザイン を学ぶのか?
- プロダクト は デジタル化が進んできていて、その結果、カスタマーエクスペリエンスの重要性が増してきています
- かつてデザインは nice to have だったが、現在では must have へと変化しています
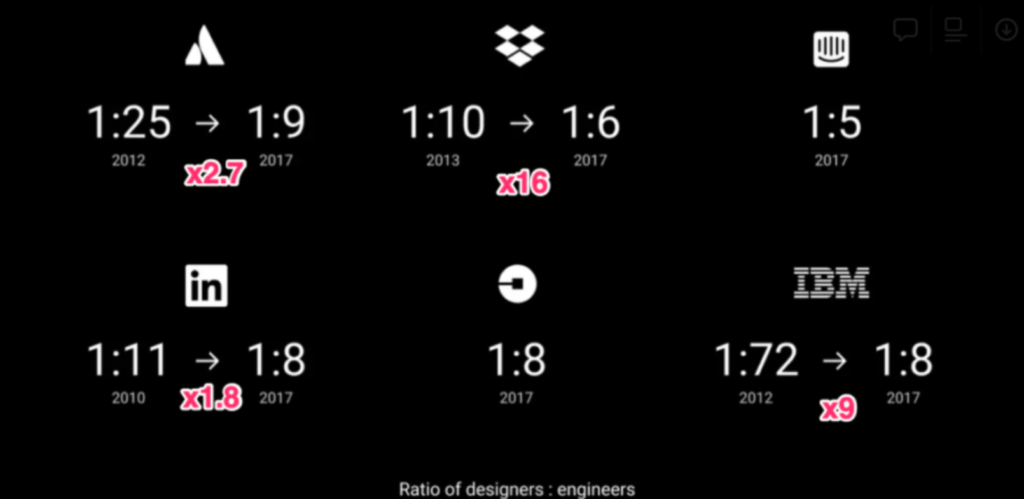
- メジャーなデジタルプロダクト制作会社では、以下の通りエンジニア対比でデザイナーが増えていることがわかります。

取り扱う デザイン の対象
この デザインコース (Figma Design Learning Program) は デジタルプロダクト に焦点を当てていることから、対象となる デザイン は以下の通りになります。
| 対象となるもの | 対象外のもの |
| アプリ Webサイト デジタル画像 | 印刷物のデザイン 工業製品のデザイン |
Figma Design Learning Program の コンテンツ
| コンテンツ | 説明 |
|---|---|
| Lessons | デザインの各コンセプトに基づいたレッスンです。 |
| Design Exercises | Figma ファイルを使った練習です。 |
| Further readings | Figma社が作成していないけれど、参考になるリソースです。文章やビデオや書籍だったりします。 |
| Figma Community | spectrum.chat で利用することができるグローバルなFigmaのコミュニティです。 |
| Playbook | キャリアアドバイスを提携しているPlaybookで受けることができます。 |

当面のコンテンツは Lessons と Further readings で構成されていますので、とりあえずは Figma の インストール なしで読み進めていく感じになります。
- この Figma の デザインコース は無料で進めることができます
- この コース は デジタルデザイン に焦点を当てています。
- 2010 年代前半に比べ、 デザイナー の果たす役割は重要性を増してきています。