本記事では グラフィック デザイン とは何か? について整理していきます。 得てして、グラフィック を可愛らしくすることが デザイン だと思われていますが、 その誤りについて例を用いて説明していきます。
- デザインとはものごとをカッコよく見せることだけではない
- 解決すべき課題を適切に解決できているかどうか
- シンプルな要素を組み合わせることで良いデザインとなり、多くの場合美しさも伴う
Design is all around us (デザイン は 身の回りのすべて)
例えば以下のような モーニングルーチン は、それを実行する順番や、実行するということが デザイン された意思決定と言えます。
- 髪をとかす
- コーヒー を飲む
- 歯を磨く
この場合、最後に歯を磨いてスッキリしたいという思いが伝わってきます。
Problem solving (問題解決)
- ドアに「押す」「引く」のサインを付けるのは、ドアがどちらに動くかを直感的にわかりやすくしている良い例です。
- ただし、「どちらに動くか?を示す」だけではなく、「どちらに動くのがベストか?」を考えることが重要になり、 “ドアをより安全なものにしなければならない” という問題を解決することになります。
Listening, empathizing, and acting on information (耳を傾け、共感し、情報に基づいて行動する)
- 顧客の声を聞くことで、 デザイン が問題を適切に解決しているかを確認することができます。
- 残念ながら、多くの製品は消費者の声に耳を傾けることなく製造されており、多くの場合それらは悪い結果に終わっています。
Asking quiestions (質問する)
- グラフィック デザイナー は4歳児くらいの好奇心を持って「なぜ」を問いかけるべきです
Storytelling (ストーリーを伝える)
デジタルプロダクト では、デザイナー が 顧客 に ストーリー を伝えることが重要になります。
デジタルプロダクト では、 デザイナー が想定したストーリーに沿って顧客は製品を体験していきます。これが ユーザー・エクスペリエンス・デザイン ( UX デザイン )と呼ばれ、人々が デザイナー の作品とどのように相互作用するかを知る手がかりとなります。
Function (機能)
良い デザイン は、単に モノ を可愛らしくするだけではなく、結果的に良い機能性や利用者にとっての素晴らしい体験を提供します。
多くの人はデザインとはどのように見えるかを考えることだと勘違いしている。つまり、ある箱を渡されて「いいものを作れ!」と指示されているような上辺の作業だと。これは、我々が考えるデザインではありません。デザインはどのように見えたり、感じたりするだけではありません。デザインとはどのように動作するかです
スティーブ・ジョブズ
ドアノブ の例で言うと、ノブ が華麗で美しくありながらも、適切に動作する方向が機能的に備わっているものということになります。こういった ドアノブ は、 インテリア や建築の持つ ストーリー 性を高める効果も期待できます。


Form (整える)
これまで述べてきたような、問題を解決し、 ストーリー を伝え、うまく機能するものには、良い効果が備わります。これらに加えて、「美的使いやすさ効果 (Aesthetic-Usability Effect)」と呼ばれるものがあります。
人々が美的に優れた製品がそうでないものに比べて使いやすいと認知する、ということ。ジョン・F・ケネディとリチャード・ニクソンの大統領選で語られた “魅力バイアス” に似た概念。
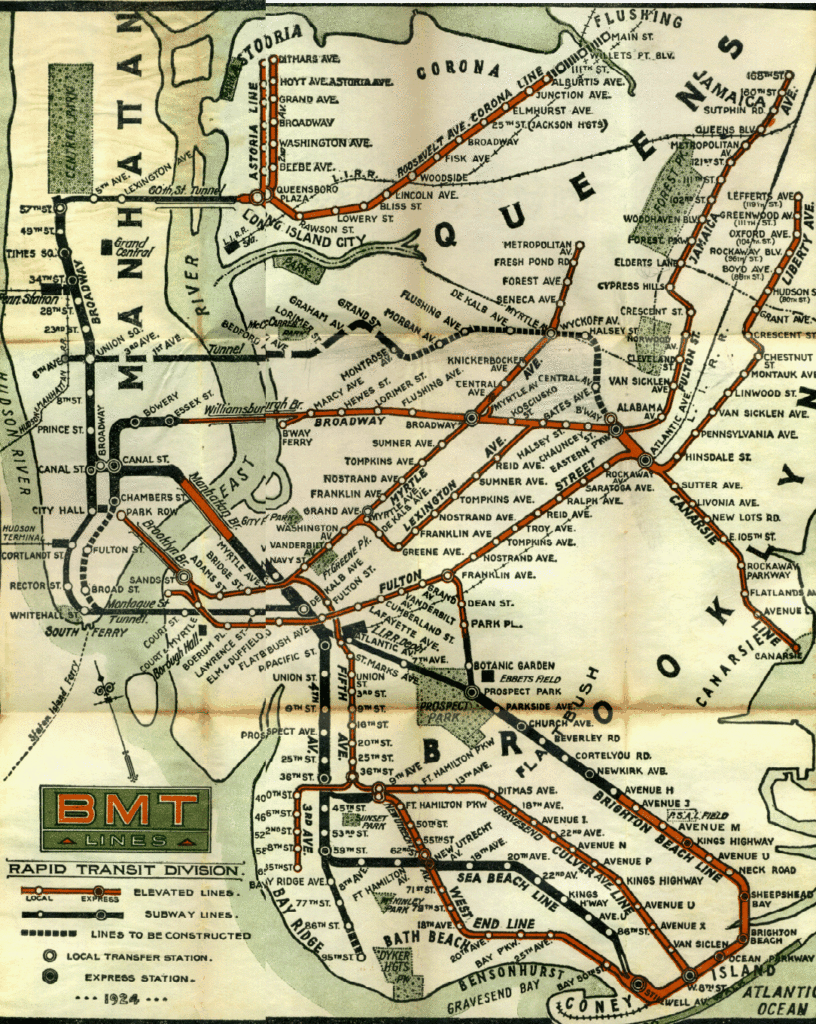
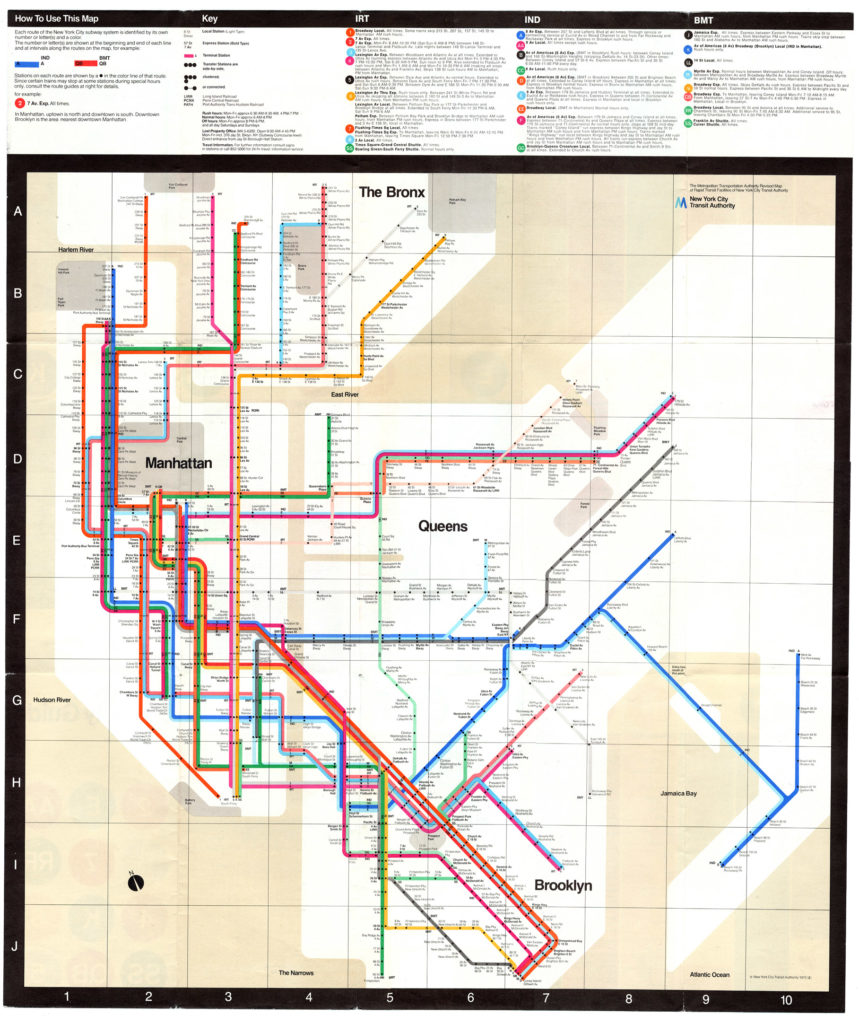
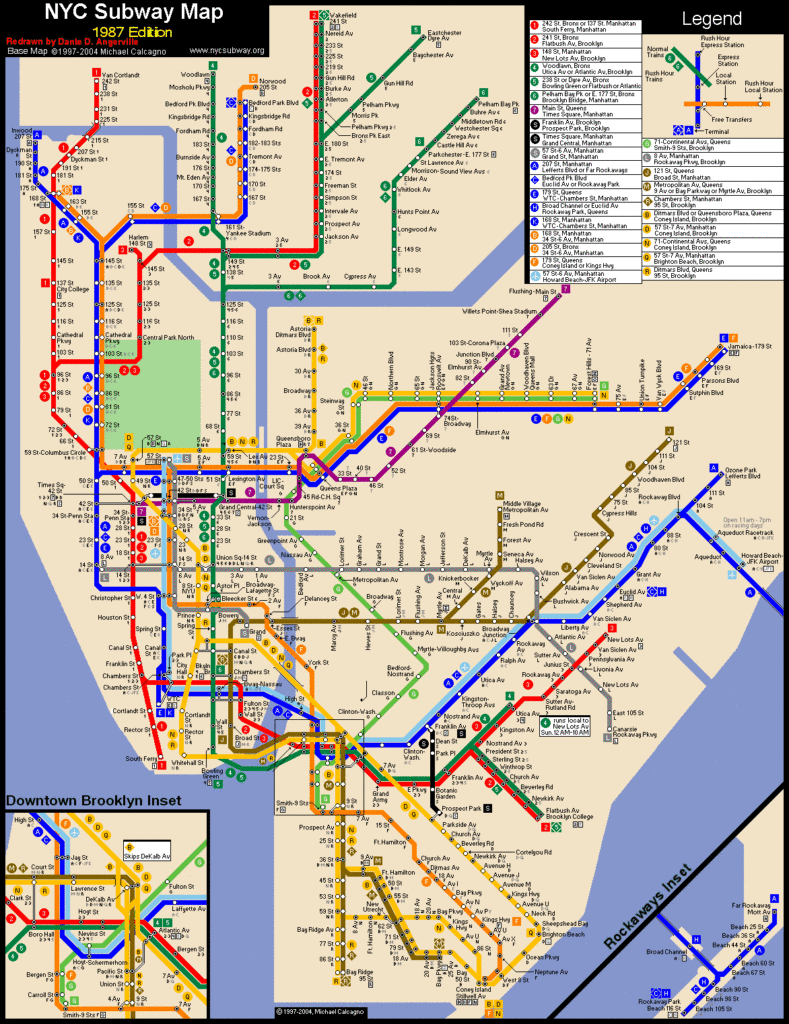
ニューヨークの地下鉄路線図の変遷
美しく デザイン する コツ としては、複雑な要素を用いるのではなく、単純な要素を組み合わせることです。1960年代初期の ニューヨーク の地下鉄路線図が複雑でわかりづらいのに対して、 サイン や図形を工夫して改善したことはとても有名な例です。




引用元: https://www.nycsubway.org/wiki/Historical_Maps
Practice (日々の積み重ね)
- 以上のことを実践できるようになるには、 一朝一夕とはいきません。 多くの人が、思ったようなものを デザイン することができないという壁を感じています。
- 日々、小さなものでも デザイン に挑戦し続けることが大事です。
Summary (本記事のまとめ)
デザインは簡単に定義できるものではありません。人が使うものを作るために、さまざまな分野の集大成であり、その過程で文章や開発など、他の分野と重なることもよくあります。
アートと同じように、デザインもまた、主観的なものです。見る人が理解するのが難しいものは芸術とみなされ、デザインは失敗とみなされるでしょう。

人々(利用者)にとって意味のある解決策が考慮されたものがデザインということですね

得てして、奇抜で難解なものを生み出すデザイナーがいますが、そういう人たちはデザイナーというよりアーティストと呼ぶべきかもしれませんね
考察

今回の レッスン を振り返って、思い出されるのは2020年に話題になったローソンの プライベートブランド デザイン ですね。

「商品の区別が付きにくい、文字が見にくいといった声を頂くことは、ある程度予想していた。そこに対しては、お客様の声を基に調整することを視野に入れている。ただ、ローソンとして『お客様との長期的で深いつながり』を大切にしたいというメッセージを伝えるため、まずは思い切ったデザインを展開した」
引用元:https://xtrend.nikkei.com/atcl/contents/casestudy/00012/00414/
今回の レッスン を踏まえると「区別がつきにくい」「文字が見にくい」は、如何にカッコいい ルックス でも、 “デザイン” としては果たしてどうなのでしょうか。ドアノブ の例でいうと、どちらに回していいかわからないような感じですね。”芸術” として捉えればとても良いものだと思いますが、製品 デザイン としては考えさせられるものですね。

