本記事は、Figma社が提供する Design Basics コースから「コンテンツリサーチとデザイン」に焦点を当て、その要点と重要性を私の視点からまとめました。いくつかコースの内容を離れ独自に調査した部分も含みます。この記事を通じて、コンテンツリサーチ の核心を掴む手助けとなれば幸いです。
- プロダクト 開発前に表示させる コンテンツ を精査する
- ダミー の コンテンツ を用いてデザインすることで UX と レイアウト を スムーズ に検討しながら、最終製品で起こり得る デザイン との ギャップ を抑えることができる
Content research & design – コンテンツリサーチ と デザイン
ワイヤーフレーム の作成などで、実際のコンテンツがない状態や仮のコンテンツを使って顧客体験とプロダクトの レイアウト を検討することには メリット があります。 一方で、実際の コンテンツ を適用したときに思った通りにならないこともあります。 例えば、表示するテキストが思ったより長くて、用意した エリア をはみ出してしまったり。
こういった問題を回避するため、実際のプロダクトの開発にとりかかる前に、(例えばサイトに載せる)文言などの コンテンツ そのものに時間をかけて コンテンツ を 計画 する方法があります。
Content Planning – コンテンツ計画
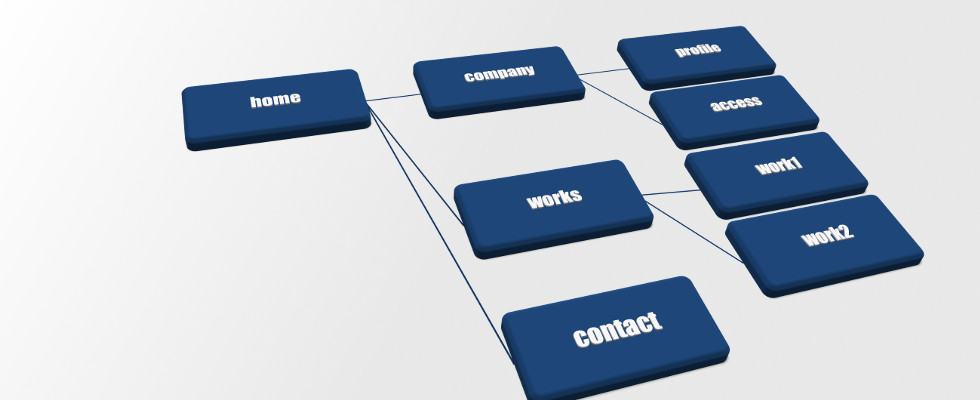
例えば Webページ を作成する場合、やみくもにページを作成していくと、必要のないページができたり、重複するページを作成してしまうことがあります。 こういった事態を避けるために コンテンツを可視化した コンテンツマップ を作成することが重要です。
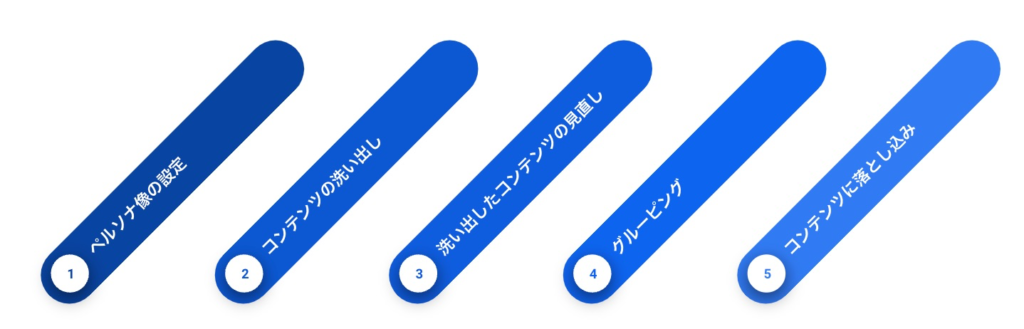
コンテンツマップ については、正式な定義はないようですが、一般的に以下のようなプロセスで作成するようです。

Figma ではこのようなプロセスを支援するツールとして Content Plan Template を用意しています。 このツールを使うと以下のようなメリットがあるとしています。
- まとまりを作る
- ギャップを埋める
- 橋渡しをする

本記事執筆時点では試せていないので、試すことがあったら別途レポートしてみたいと思います。
コンテンツマップについては、以下のサイトで詳細が説明されています。
How to improve at writing – 文章が上手くなる方法
コンテンツマップ を作成する際にコンテンツを見直し、ブラッシュアップすることもあります。 元記事では、以下のような方法を提案しています。
- 定期定期に文章を書く
- 誰かに向かってしか言えないようなことを書く
- できるだけシンプルで分かりやすく
- 書いたものを声に出す
- 専門用語は極力避ける
- less is more (少ないほうがよいことだ)
Working with draft content
デザインを始めるには、最終的なコピーは必要ありませんが、使用されるコンテンツを知っておく必要があります。
- どのようなセクションが必要なのか?
- その段落が語る一般的なメッセージは何でしょうか?
これらを把握した上で、 Lorem ipsum テキストや ダミーの画像を プレースホルダー として活用しましょう。 ただし、開発者やその他ステークホルダーにこれらが正式なコンテンツでないことを忘れずに伝えましょう。
さらに、コンテンツを収集する際には、すべてを自分で作成する必要がないことを念頭に置いてください。フォント、アイコンのライブラリ、写真素材など、さまざまなものがオンラインで入手可能です。ただし、合法的に、そして必要であれば制作者の許可を得て使用することを忘れないでください。
ダミー画像生成サービス

Lorem Picsum: ランダムな画像や指定したサイズのダミー画像を提供
DummyImage.com: 指定したサイズや色でダミー画像を生成するサービス
Summary
以上、Figmaの Design Basics コース を参考にしながら、コンテンツリサーチとデザインに関すして整理してきました。デザインのプロセスにおいて、適切なコンテンツの計画とその活用は非常に重要です。この記事が、あなたのデザイン活動に役立つ情報となれば幸いです。

コンテンツあってこその、”それを入れる” プロダクト ということですね

仮のコンテンツを作成支援するツールやサービスも色々あるのですね
考察

今回は、サイトの構築が念頭に置かれた元記事でしたが、モバイルアプリなどでも同様のことが言えそうですね。 Webにせよ、アプリにせよ、表示領域に厳しい制約があったり、UXを考慮してタップ数を考慮すべきモバイル向けには、より一層 コンテンツ計画 という概念は重要になりますね。