ソースコードのリポジトリ管理にGitHubを利用されている方は多いと思いますが、GitLabのこちらの記事での比較を見るとGitLabの方が包括的な管理ができそうです。今回は、XCodeでの開発において、GitLabと連携してみましたので、その内容をご紹介します。
Swift 5, Xcode 12.5.1, macOS Big Sur 11.4
はじめに
Xcodeでは、プロジェクト作成時に特段意識しなければローカルにgitリポジトリを作成するようになっています。ただし、共同開発する場合や、不慮のPC故障に備える意味でリモートにマスターリポジトリを備えておくのがよさそうです。一方で、Google Trendsが示すとおり、GitLabはGitHubに比べてまだまだマイナーな部分もあり、世に出回っている情報も比較的すくないところがあります。私の作業ログが参考になれば幸いです。
前提
諸々をいちから説明するととても長くなってしまうため、以下の状態という前提で話を進めていきます。
- すでにXCodeプロジェクト作成済み(テンプレートから作成した状態)
- すでにGitLabアカウント取得済み
お試しで作成していたXcodeのプロジェクトをGitLabに登録するようなシーンを想定しています。実際自分自身、本Blog用に細切れでコードを書いていたのですが、せっかくなのでリポジトリで管理してみようと思ったのが一つのきっかけでした。
XcodeとGitLabの接続
GitLabにプロジェクトを作成
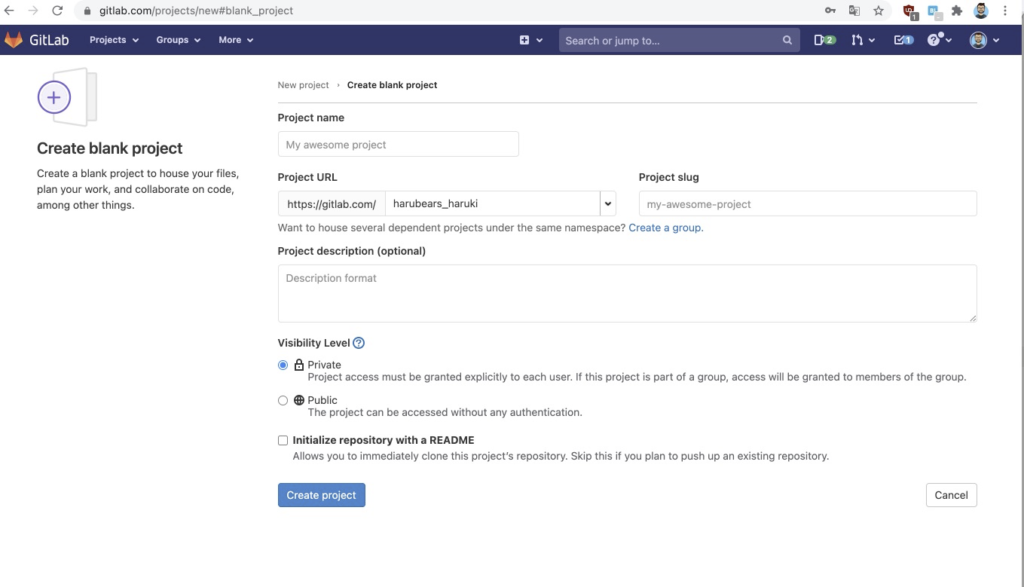
通常通り、GitLabにプロジェクトを作成していきます。


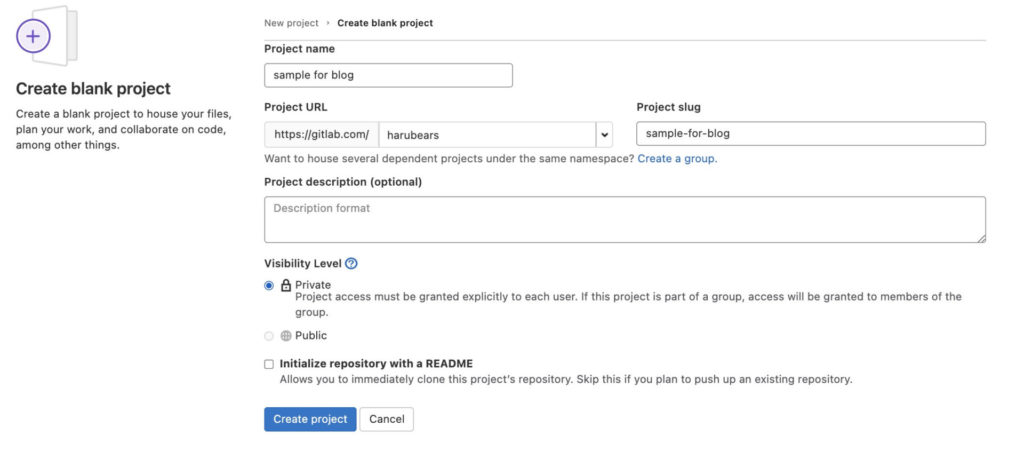
Project Nameを入力し、プロジェクトを作っていきます。

GitLabのProjectが無事作成されました。次に、このGitLabプロジェクトとXcodeを接続していきます。
Xcodeにリモートリポジトリを追加設定
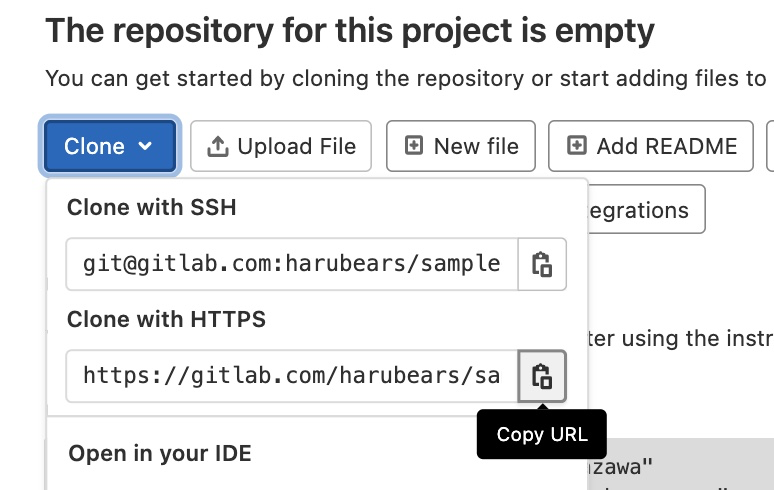
ここでは、まずGitLabのプロジェクトで、Clone with HTTPSに表示されるURLをコピーします。このURLをは後ほどXcode側に登録することになります。

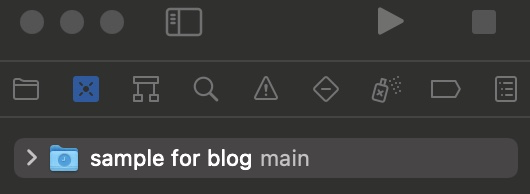
次はXcode側の作業になります。登録したいProjectを開き、左ペインの左から2番めのアイコンをクリックしてSource Control Navigatorを表示します。

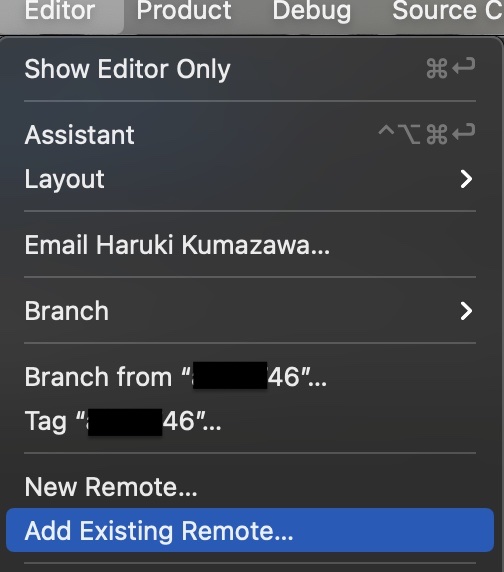
[Editor]から[Add Existing Remote]を選択します。

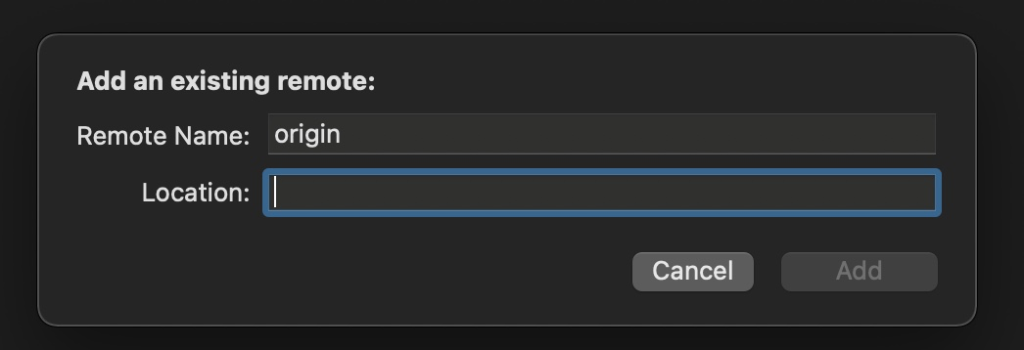
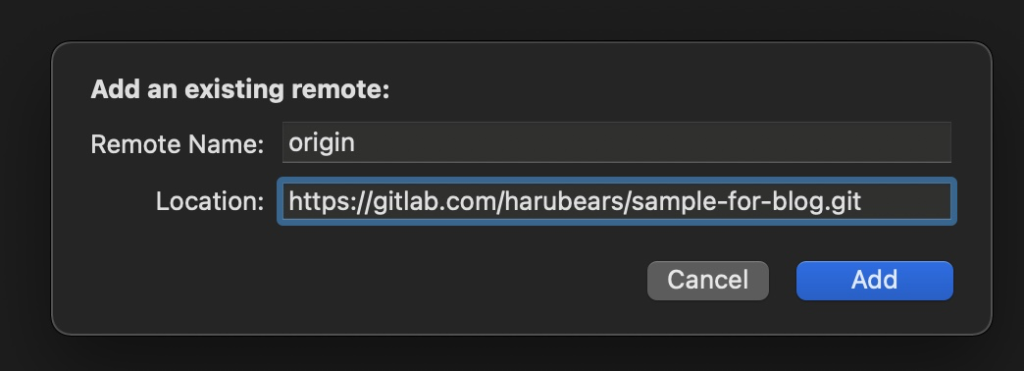
Locationを入力する画面が表示されます。ここに先程コピーしたGitLabリポジトリのURLを貼り付けます。


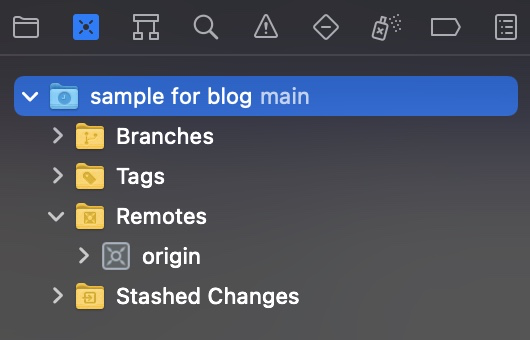
Addボタンをクリックした後、先程のSource Control Navigatorを展開していくと、Remotes配下にoriginが追加されていることが確認できます。

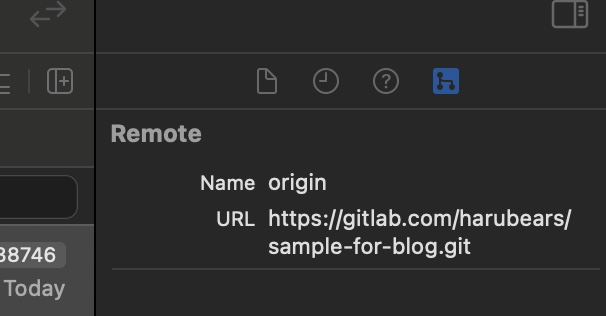
originを選択肢、Xcodeの一番右のペインを確認すると、先程のURLが登録されていることが確認できます。

これで、XcodeとGitLabリポジトリの連携が完了しました。次に、XcodeにGitLabアカウントを追加して、Xcodeを用いてGitLabにPushできるようにします。
XcodeにGitLabアカウントを追加
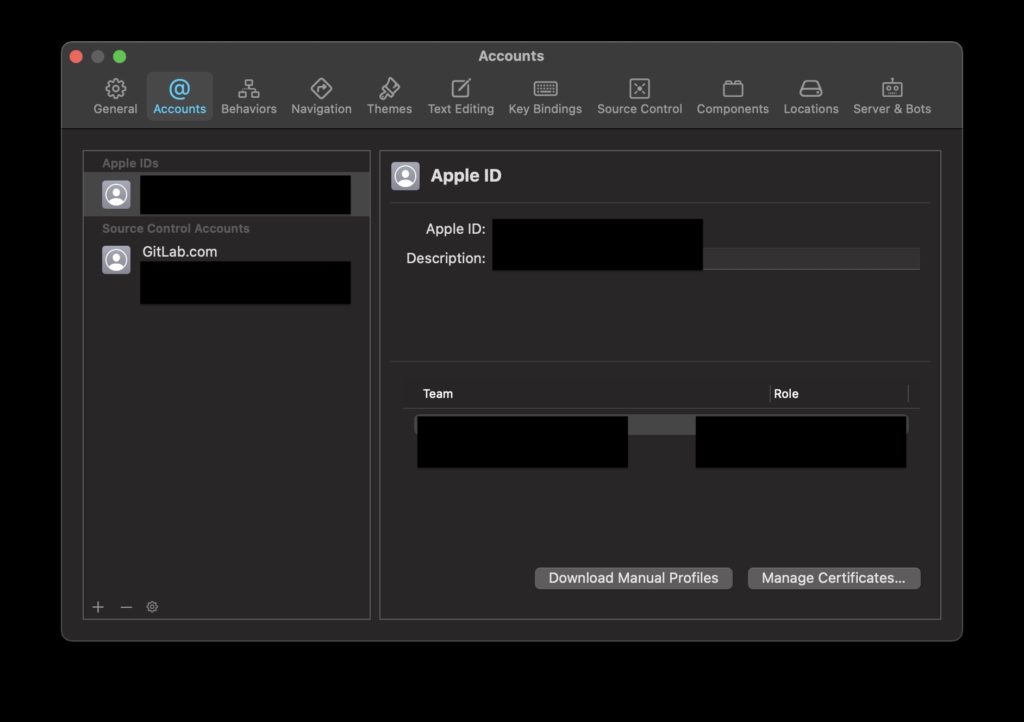
XcodeのPrefarenceを開き、Accountsタブを選択します。下記画面では、すでに、Source Control AccountsとしてGitLab.comのアカウントが登録されてますが、最初はここが空欄になっていると思いますので、ここに追加していきます。

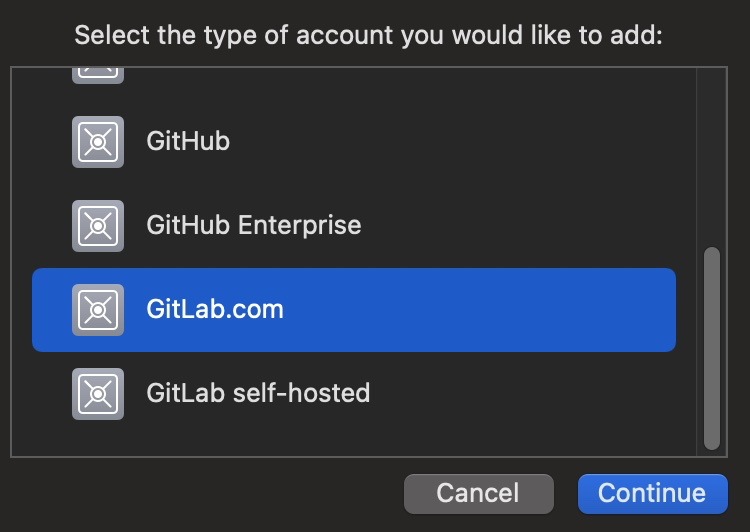
画面左下の+ボタンをクリックします。アカウントタイプを選択する画面が表示されますので、スクロールしてGitLab.comを選択し、Continueをクリックします。

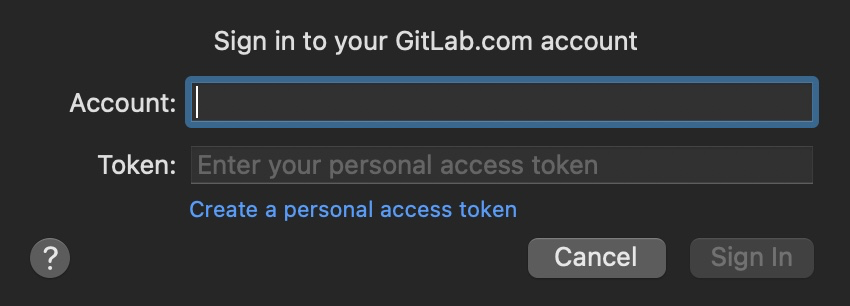
アカウント情報を入力する画面が表示されます。AccountはGitLab.com用のアカウントを用いますが、TokenはGiaLabにて別途取得する必要があります。

GitLabアクセストークン取得
再びGitLabに戻り、画面右上のアイコンをクリックして、Preferencesを選択します。

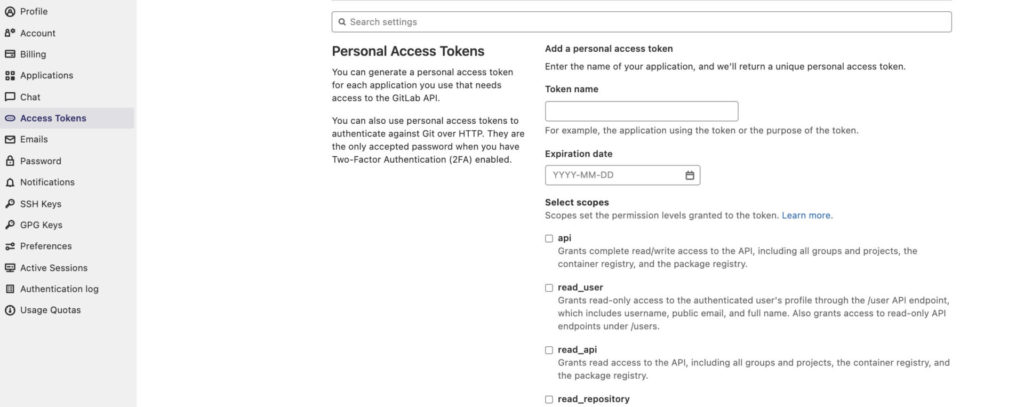
User Settings画面に遷移しますので、左のメニューから、Access Tokensを選択しTokenを作成していきます。

ここで、Tokenに名前をつけ、適宜必要な権限にチェックを入れ、Create personal access tokenをクリックし、Tokenを作成します。私は、ここでTokenが作成できなかったのですが、どうやらコンテンツブロッカーが邪魔していたようで、コンテンツブロッカーを無効にしたところ作成できました。ここで作成したTokenを先程のXcodeの画面に貼り付け、Sign Inをクリックします。
Xcodeを使って、GitLabにPush
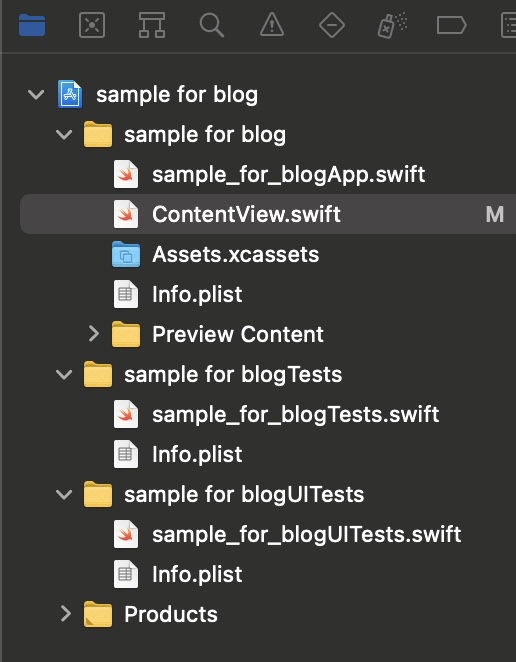
それでは、実際にGitLabにPushしてみます。ファイルを変更すると、右側にMマークが表示されます。今回はこのContentView.swiftをPushしてみます。
XcodeからのCommit and Push手順

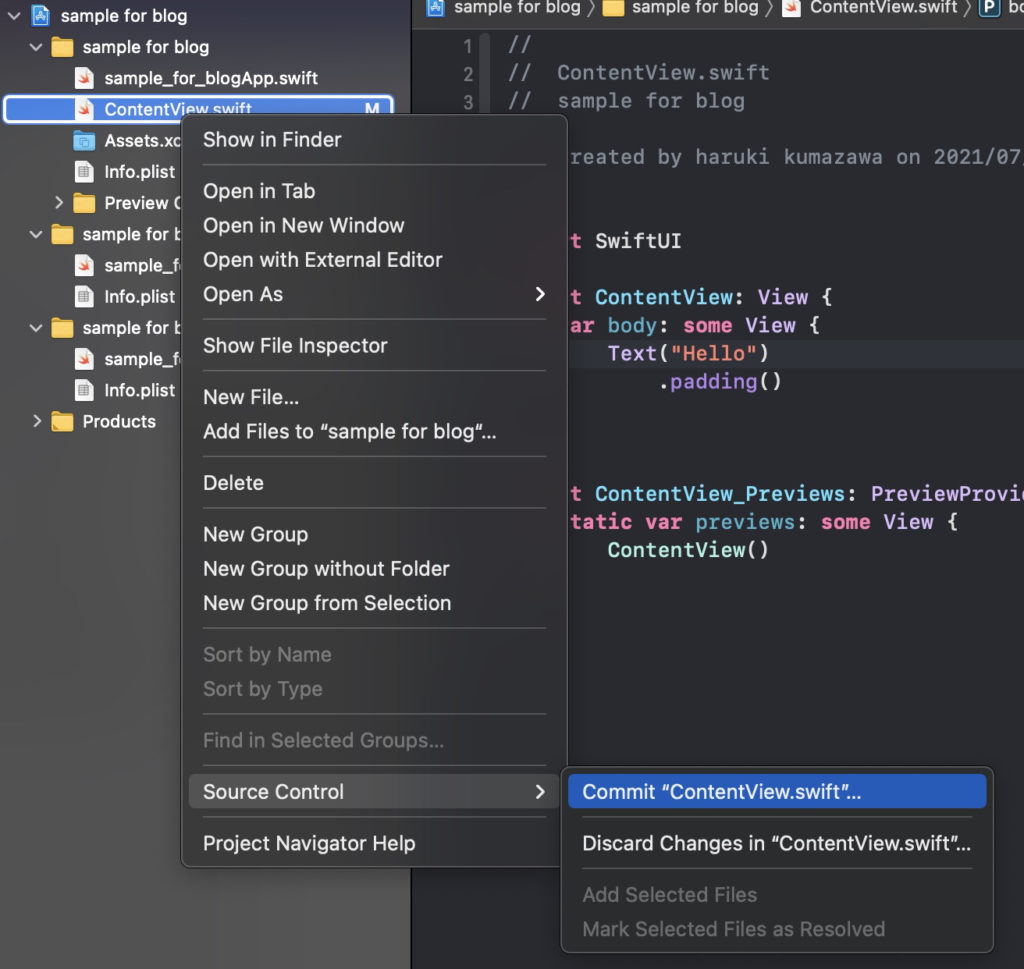
対象のファイルを右クリックし、[Source Control]-[Commit “ContentView.swift”…]を選択します。

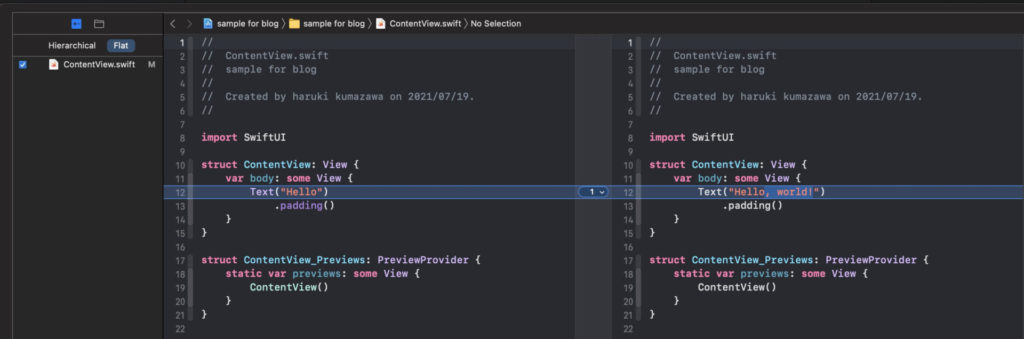
そうすると、変更内容がレビューできます。

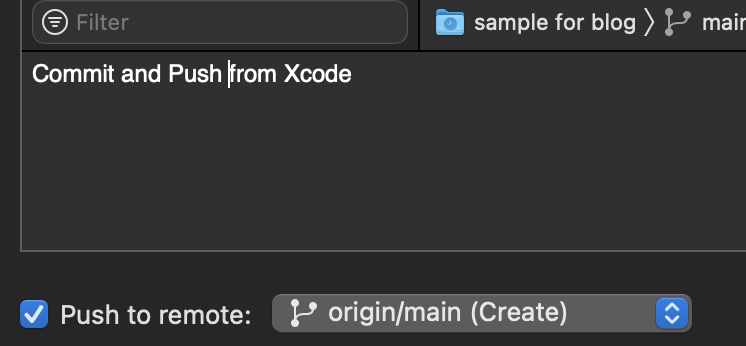
画面下部で、コミットコメントを入れ、(必要に応じて)Push to remoteにチェックを入れ、Commit 1 File and Pushボタンをクリックします。

GitLabで確認
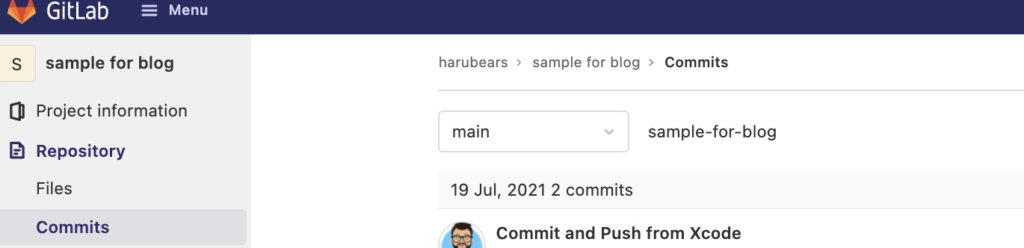
GitLabのプロジェクトを開き、左メニューの[Repository]-[Commits]を開くと、先程のCommit and Pushが反映されていることを確認することができます。

まとめ
- まず、Xcodeのプロジェクトを作成
- 次に、GitLabに空のリポジトリのプロジェクトを作成を作成
- XcodeのプロジェクトとGitLabのリポジトリを紐付ける
- (初回のみ)XcodeにGitLabのアカウントを紐付ける
冒頭に記載したとおり、GitLabは機能豊富ながらあまり情報が出回っていないようなので、今後も少しずつ便利そうな機能があれば紹介していければと思います。

