本記事では、Vue.js の現時点での最新 メジャーバージョンである Vue3 の標準のビルド、開発環境である Vite (ver4.0.x) の環境変数を用いて、プログラムで必要な変数を 環境変数 として 外部ファイル から取得する方法について、具体例を交えて説明していきます。

環境変数を用いることで、各種パスワードや、API キー などの セキュアなデータ を直接 プログラムコード に記載する場合に比べて、安全に運用することができます。
なお、本記事は、同様の内容について記載した 過去記事 のアップデート版になります。
- Vue3 と Vite について
- Vite の 環境変数 を用いる方法
前半部分は Vue3 と Vite について基礎的な部分を振り返りますので、「さっそく本題を知りたい」という方は、 後半部分(Vite で独自の環境変数を作成する方法) から読み進めていただくのがよいと思います。
macOS: 13.1 "dependencies": {
"vue": "^3.2.47"
},
"devDependencies": {
"@types/node": "^18.14.2",
"@vitejs/plugin-vue": "^4.0.0",
"@vue/tsconfig": "^0.1.3",
"npm-run-all": "^4.1.5",
"typescript": "~4.8.4",
"vite": "^4.1.4",
"vue-tsc": "^1.2.0"
}Vue3 と Vite について
Vue3 アプリケーション を作成する際に、公式ドキュメントでは npm init vue@latest コマンドを用いて プロジェクトを作成する方法を紹介しています。
npm init vue@latestこのコマンドでは 下記の通り、ビルド 環境として Vite を用いるように セットアップ されます。
The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs).
https://vuejs.org/guide/quick-start.html#creating-a-vue-application
Vite とは
それでは、ここで Vite について少し説明していきます。
Vite は Vue3 で用いられる、ビルドツール/開発サーバ で、 Vue2 でいうところの Webpack に該当します。 Webpack に比べ、設定が容易かつ、ビルドが高速であることから、 Vue3 では Webpack に代わり Vite が採用されています。
とにかく、 Vue3 で開発を始める場合、特別な事情がない限りは Vite を活用して開発を進めていくことになるほど Vue3 と密接な関係にある ツール です。 その他、 Vite についての利点については、以下を参照してください。
Vite を使ったビルド
Vite を用いた ビルド は、 esbuild を用いて TypeScript を JavaScript に変換しています。 これは、最も基本的な コンパイルツール である tsc に比べ、20 から 30 倍高速に動作するとされています。
Vite uses
https://vitejs.dev/guide/features.html#typescriptesbuildto transpile TypeScript into JavaScript which is about 20~30x faster than vanillatsc, and HMR updates can reflect in the browser in under 50ms.
また Vue2 で採用されていた Webpack に比べ、 Vite は変更箇所だけを 再コンパイル して ビルド できるため、開発時において効率よく作業することが可能になるということです。
Vite での環境変数について
Vite で 環境変数 を使用する方法は、以下の サイトで説明されています。
順番に内容をみていきます。
Vite での モード と 環境変数 について
Vite exposes env variables on the special
https://vitejs.dev/guide/env-and-mode.htmlimport.meta.env
Vite では import.meta.env オブジェクトに環境変数が格納され、ここを参照することで環境変数を取得することができます。ただし、Viteの環境変数を理解するためには、モード について理解していることが必要になります。
そこでまずは、 Vite での モード と 環境変数 についておさらいします。
Vite における モード について
By default, the dev server (
https://vitejs.dev/guide/env-and-mode.html#modesdevcommand) runs indevelopmentmode and thebuildcommand runs inproductionmode.
Vite では アプリケーション の実行環境を モード という概念を使うことで、「開発用環境 (development) 」「本番用環境 (production) 」と複数定義することができ、また モード を指定することで簡単にその環境を切り替えることができます。
最初から設定されている ビルトイン 環境変数について
Vite exposes env variables on the special
https://vitejs.dev/guide/env-and-mode.html#env-variablesimport.meta.envobject. Some built-in variables are available in all cases:
Vite では、 import.meta.env として定義されている オブジェクト を活用していきます。
この import.meta.env には 最初からビルトインの環境変数としていくつか設定されているものがあります。
| ビルトイン 環境変数 | 格納されている値 | 値の例 |
|---|---|---|
| import.meta.env.MODE | Vue アプリケーションが動作しているモードを示す文字列 | “development” |
| import.meta.env.BASE_URL | Vue アプリケーションが動作しているベースのURL | “/” |
| import.meta.env.PROD | Vue アプリケーションが production モードで動作しているかどうかのブール値 | false |
| import.meta.env.DEV | Vue アプリケーションが development モードで動作しているかどうかのブール値 | true |
| import.meta.env.SSR | Vue アプリケーションが サーバ で動作しているかどうかのブール値 | false |
import.meta.env オブジェクト 一覧Vue コンポーネントのscript 部分に以下のように記載することで、簡単に動作を確認することができます。
console.log(import.meta.env.MODE)

ここまでで プリセット の環境変数について整理できました。 次は プリセット の環境変数ではなく 開発に用いる 個別の環境変数 を設定し、その値をプログラムで利用する流れを確認していきます。

単純に 「.ini ファイル 作ればいい」というような話よりは少し難しいですね。

最初は少しハードルが高く感じるかもしれませんね。
さて、前提知識が理解できたところで、次から実際に環境変数を作成して、プログラムで使っていくところに入っていきますよ。
Vite で独自の環境変数を作成する方法
パスワード や アクセストークン といった アプリケーション 固有の情報を 環境変数 として格納するための手順の概要は以下のとおりです。
.envファイルを作成- 作成した
.envファイル内に、必要な環境変数名を定義
それぞれ、具体的に説明していきます。
.env ファイルの作成
Vite では、標準で dotenv を用いて、 .env ファイルから情報を取得することができます。ただし Vue3 プロジェクトを作成しただけではこの .env ファイルは作成されていませんので、自分で作成する必要があります。
作成するパスは プロジェクトのルートディレクトリ / になります。 /src/ ではないことに注意してください。
環境別の .env ファイル
なお、開発環境、本番環境 といった環境別で 環境変数 の値を使い分けたいことがあるかと思います。そういった場合は、以下のように .env ファイルに mode 名称を付与することで、Vite がアプリケーション動作環境に従った .env ファイルを自動的に読み出すようになります。
.gitignore を用いて、 git へのコミットを防止
また、ファイル名の末尾に .local を付与することで git へのコミットすることを防止できます。これは、 .gitignore に .local を除外する設定の記載があるためです。 パスワードなどを環境変数に設定することもあるため、公開すべきでない情報を含む場合は .env ファイルにも末尾に .local を付与するのがよいでしょう。Vue3 の標準手順でプロジェクトを作成した場合は、 .gitignore に該当の設定がありますが、念の為 .gitignore に .local を除外する設定があることを確認することをお勧めします。
.gitignore.env # loaded in all cases
.env.local # loaded in all cases, ignored by git
.env.[mode] # only loaded in specified mode
.env.[mode].local # only loaded in specified mode, ignored by git例えば、開発環境で用いる 環境変数 を格納する場合は、以下のような ファイル名 で プロジェクト の ルートディレクトリ に作成します。
.env.development.local
.env ファイルに変数を記載
.env ファイル を作成したところで、早速そのファイルの中に 環境変数 を定義してみましょう。
前述した通り、 環境ごとに .env はファイル名が異なってきますが、ここではまとめて .env と表記します。
目的の .env ファイルに以下のように変数名を記載することで、プログラムから参照することが可能になります。 ここで注意しなければいけないのが、変数名は VITE_ から始まる必要があるということです。
VITE_SOME_KEY=123
例えば、以下のように記載しても、Vite が動かしているプログラム (Vueコンポーネント等) から参照することはできません。
DB_PASSWORD=foobar
Vite で作成した独自の環境変数を参照する方法
環境変数を設定できたので、プログラム側からこの環境変数を参照してみましょう。
Vue, TypeScript 環境で参照するための手順は以下のとおりです。
env.d.tsに TypeScript の IntelliSense を追記import.meta.envを用いて、環境変数を参照
1番目の手順は推奨ではありますが、必須ではないため、よくわからなければ、とりあえず2番目の手順だけ実施してもよいかもしれません。
1. env.d.ts に TypeScript の IntelliSense を追記
本手順は、プログラム動作としては必須ではありませんが、追記することでエディタ上で入力候補が示されるため、コーディングミスを防止する効果が期待できます。
VITE_SOME_KEY という環境変数が string 型である場合は、以下のように追記します。
.envファイルに記載した環境変数は複数記載することが想定されるため、ImportMetaEnvというインターフェースを定義して、.envファイルの内容と同期させます。以下の例ではVITE_SOME_NUMという2番目の環境変数を追加した際の例になります。- 環境変数である
VITE_SOME_KEYにreadonly属性を付与することで、プログラムコード内で誤ってこの値を変更しようとすると以下のようにコンパイラが警告を出力してくれますCannot assign to 'VITE_SOME_KEY' because it is a read-only property.ts(2540) - 同様に、
ImportMetaEnv型のreadonly変数envを要素としたImportMetaを定義することで、import.meta.envにオブジェクトを代入しようとすると以下の警告が出力されるようになります。Cannot assign to 'env' because it is a read-only property.ts(2540)
env.d.ts/// <reference types="vite/client" />
interface ImportMetaEnv {
readonly VITE_SOME_KEY: string
readonly VITE_SOME_NUM: number
}
interface ImportMeta {
readonly env: ImportMetaEnv
}2. import.meta.env を用いて、環境変数を参照
環境変数を参照する際には、 import.meta.env を活用します。 VITE_SOME_KEY という環境変数を定義した場合、以下のように参照することができます。
const someKey = import.meta.env.VITE_SOME_KEY
console.log("The Key is", someKey)上記コードを実行すると、以下のような出力を得ることができます。
[Log] The key is – "123abc"Vite 環境変数を用いる具体例
それでは、具体的な例を使って実践してみましょう。 development 環境で、Vite環境変数を読み込んで画面上に表示するサンプルを作成していきます。
プロジェクト作成
Vue3, TypeScript 環境でプロジェクトを作成します。
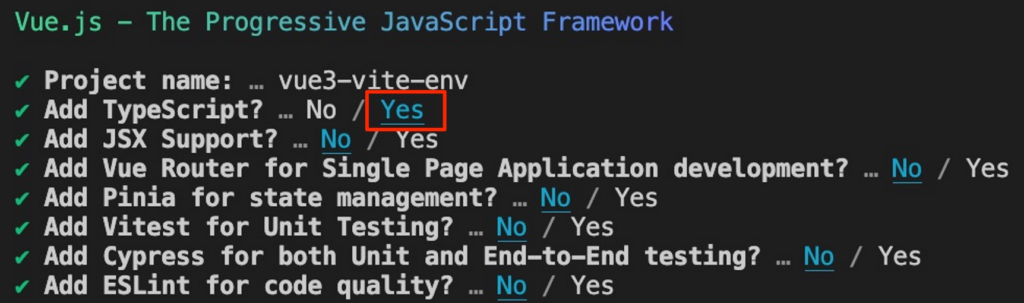
terminalnpm init vue@latest✔ Project name: … vue3-vite-env
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit Testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
vue3-vite-env % npm install.env.development.local ファイル作成、環境変数の記載
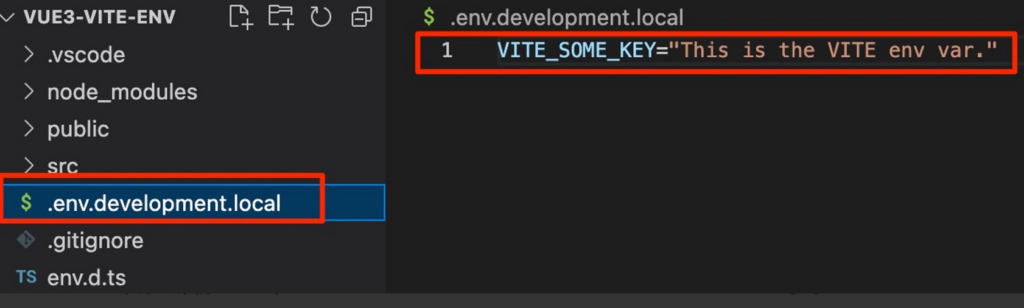
プロジェクトルートディレクトリに env.development.local ファイルを作成します。

そして、作成したファイルに以下のように環境変数を記載します。

.gitignore の確認
今回は .local を末尾に付与することで git へのコミットを防止する内容としますので、念の為 .gitignore の中身を確認します。
今回はプロジェクト作成時に以下のように 該当する記載があるので、特に何も追記する必要はありませんでした。
App.vue の修正
それでは、作成した環境変数を画面上に表示していきます。今回はシンプルにプロジェクト作成時にデフォルトで作成される App.vue をベースに少し手を入れて環境変数に設定した文字列を画面に表示させていきいます。
App.vue以下のコードを <script> タグに追記
const someKey = import.meta.env.VITE_SOME_KEY以下の様に <template> タグで HelloWorld コンポーネントを呼び出す部分を修正
<div class="wrapper">
<HelloWorld :msg="someKey" />
</div>今回は、環境変数の動作を説明するために、上記のような使い方をしていますが、このやり方は非推奨です。
後述する通り、このように環境変数から取得した値を変数に格納してしまうと、ブラウザの開発ツールなどで参照できてしまいます。
env.ds.ts にインターフェースを定義
こちらは必須ではありませんが、念の為記載していきます。
env.d.tsinterface ImportMetaEnv {
readonly VITE_SOME_KEY: string
}
interface ImportMeta {
readonly env: ImportMetaEnv
}アプリケーションを development モードで起動
それでは以下のコマンドを用いて、アプリケーションを development モードで起動します。
terminalvue3-vite-env % npm run dev無事、赤枠内に環境変数に設定した文字列を表示することができました。

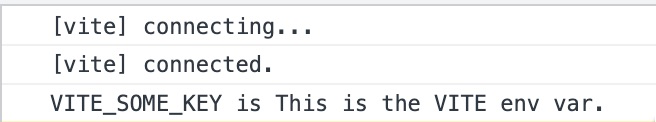
開発コンソールにも以下のように表示することができています。


その他注意事項など
今回は .local などを用いて環境変数に設定したデータを漏洩しないようにしています。仕組みを分かりやすくするために直接画面に表示させていますが、本来は画面に表示させずに、プログラム内部的に使用することがほとんどだと思います。
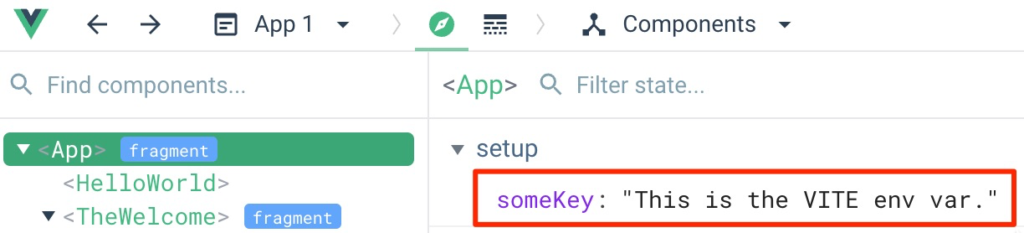
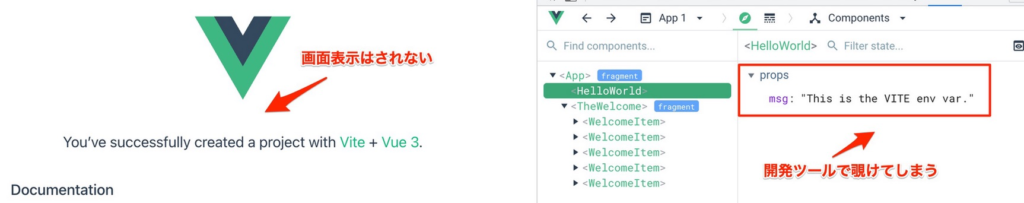
一方で、例えば以下のように 取得した 環境変数 の値を props などに渡してしまうと、画面に表示させなくても開発ツールなどで環境変数の中身を覗けてしまうので注意が必要と言えます。
# App.vue
<div class="wrapper">
<HelloWorld :msg="someKey" />
</div>
# HelloWorld.vue
<template>
<div class="greetings">
<h3>
You’ve successfully created a project with
<a href="<https://vitejs.dev/>" target="_blank" rel="noopener">Vite</a> +
<a href="<https://vuejs.org/>" target="_blank" rel="noopener">Vue 3</a>.
</h3>
</div>
</template>

まとめ
.env ファイル を作成し、環境変数をその中で定義
import.meta.env で プリセット された 環境変数 に アクセス 可能
.env.development のように ファイル名に モード を指定することで、ビルド環境別の環境変数を定義可能
.env.development.local のように ファイル名末尾に .local をつけることで、 git への コミット を防止できる
考察

開発環境の段階で パスワード や API トークン といった漏洩させたくないデータの取り扱いを考慮しておくと、結果的に 本番環境 での漏洩防止にも繋がりそうですね。