当サイトでも愛用させていただいているコードスニペットをWordpressに埋め込むEnlighterプラグインですが、設定メニューからフォントサイズを変更しても反映されなかったので調べた結果変更方法がわかりましたので説明します。
Enlighterについて
Enlighterはプログラミング言語に応じて適切なハイライト表現をしてくれるプラグインです。詳細はプラグインサイトを参照してみてください。

問題:フォントサイズが変更できない
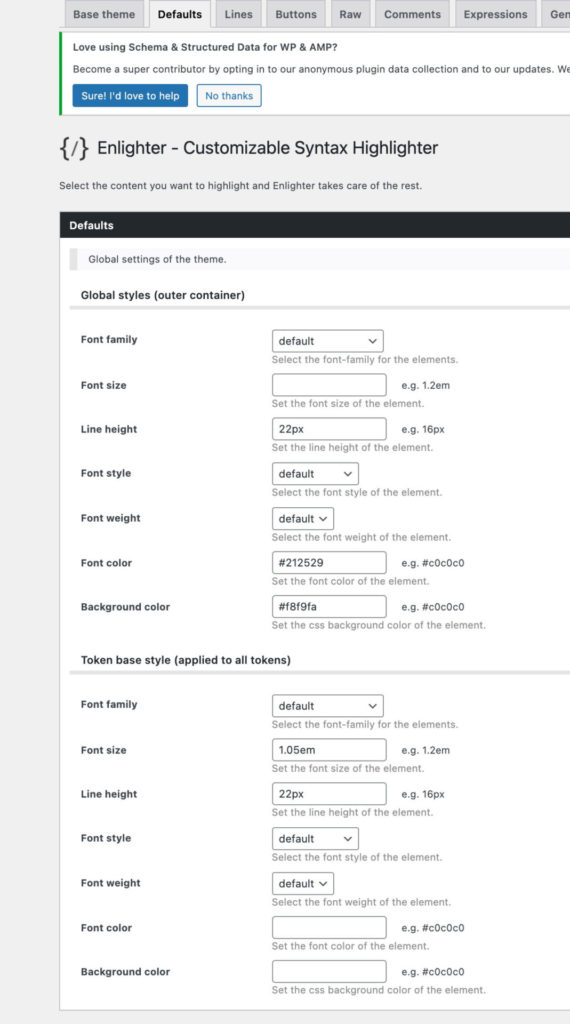
Enlighterにはかなり多くの設定項目があり、その中のひとつにFont Sizeを変更する部分があります。ところがここを変更しても実際の投稿にこの変更が反映されない事象が発生していました。GitHubでIssueとして挙がっている現象と全く同様の現象です。
[Theme Customizer] – [Defaults]

原因:テーマを選択しているとここでの設定は反映されない
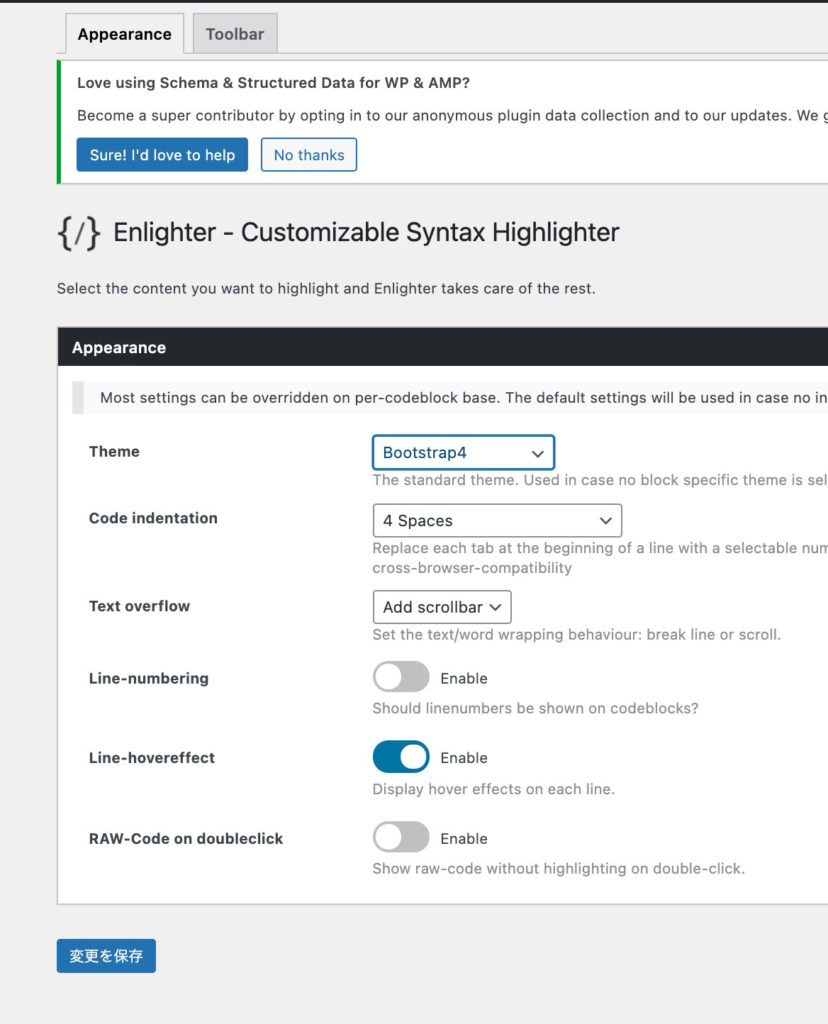
原因は、[Theme Customizer] – [Appearance] – [Theme] で”bootstrap4″を選択していたことにあったようです。
The Theme-Customizer takes the basic styles of a selected theme and applies your modifications (theme will be extended).
To load the default theme settings into the customizer, just click on the load button.Note: this modifications do not alter existing themes – only the special theme
[Theme Customizer] – [Base theme]Theme Customizeris affected!
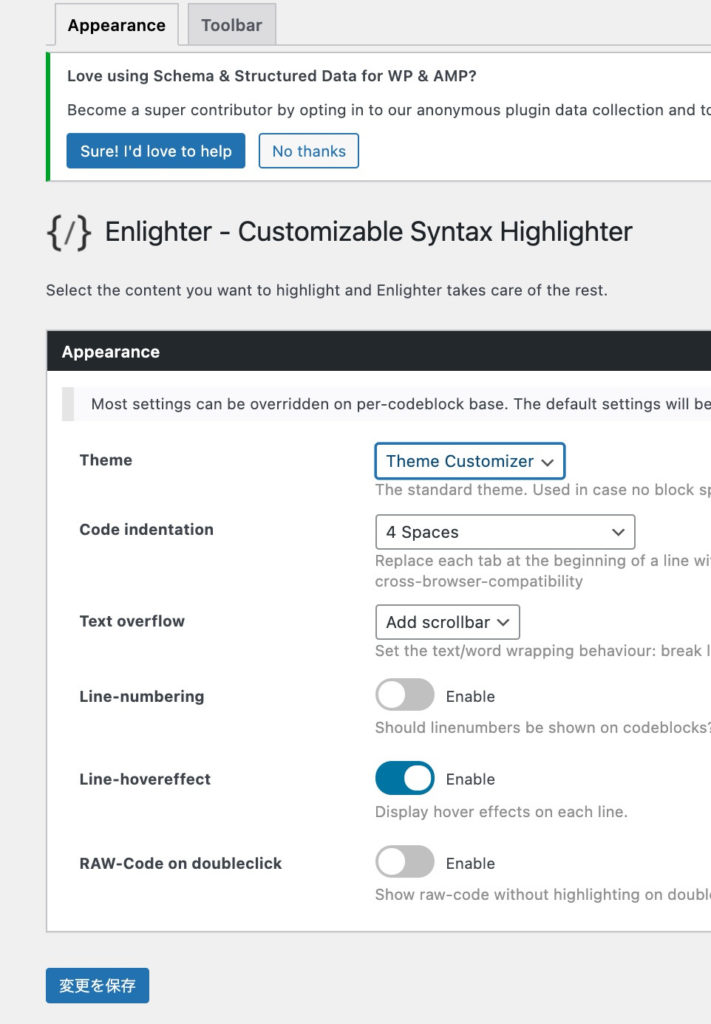
要は、このTheme Customizerで変更が有効になるのは、[Theme Customizer] – [Appearance]で”Theme Customizer”を選択したときのみということのようです。

問題発生時のThemeはBootstrap4

Theme CustomizerでカスタマイズするためにはここでTheme Customizerを選択する必要あり
解決策
今回は、単純に文字サイズなどを変更したいだけですので、以下の2つの解決策の内、1つ目の追加CSSで対処する方法を試しました。
追加CSSを活用する
今回は以下のCSSを追加CSSとして追記しました。Wordpressの[外観] – [カスタマイズ] – [追加CSS]から編集することができます。ポイントは、.enligter-t-[テーマ名]とするところかと思います。今回はベースがbootstrap4ですので、.enlighter-t-bootstrap4としています。
.enlighter-t-bootstrap4 .enlighter span{
font-family: Verdana, verdada;
font-size: 16px;
display: inline-block;
}
フォントファミリー、フォントサイズを変更し、displayも少し追記することにしました。こちらは無事記載したとおりの設定が反映されました。
Theme Customizerを使用
こちらは試していないのですが、おそらく以下の手順で[Theme Customizer]上での設定変更が反映されると思います。
- [Appearance] – [Appearance] – [Theme]で”Theme Customizer”を選択
- [Theme Customizer] – [Base theme] – [Base theme] – [Base theme]でベースにしたいテーマを選択
- [Theme Customizer] – [Base theme] – [Base theme] – [Load styles]で選択したベーステーマをベースにTheme Customizerが作成される
- Theme Customizerで設定を変更する
まとめ
結果的にはすべてプラグインの説明に記載があることとはいえ、読み飛ばしたうえに直感的な操作をした結果、勝手に問題を抱え込んでしまいました。同様の事象の方の参考になればと思います。

