 Match Preview
Match Preview [Xcode]GitLabとリポジトリ連携する方法
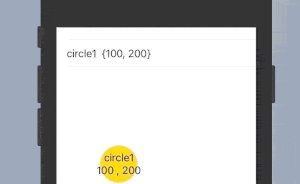
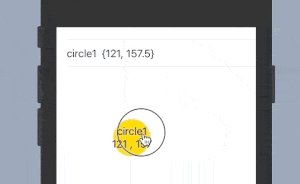
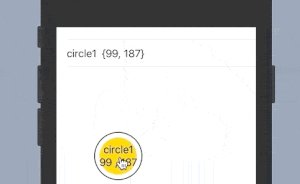
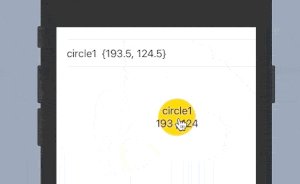
XCode での開発において、GitLab とリポジトリ 連携してみましたので、その内容を スクリーン ショット つきで紹介していきます。
 Match Preview
Match Preview  Japanese
Japanese  Japanese
Japanese  SwiftUI
SwiftUI  Japanese
Japanese  SwiftUI
SwiftUI  SwiftUI
SwiftUI  SwiftUI
SwiftUI  SwiftUI
SwiftUI