 Tech
Tech [Vue.js][vue-csv-import] Vue.js でCSVファイルを読込み、 b-table に表示する
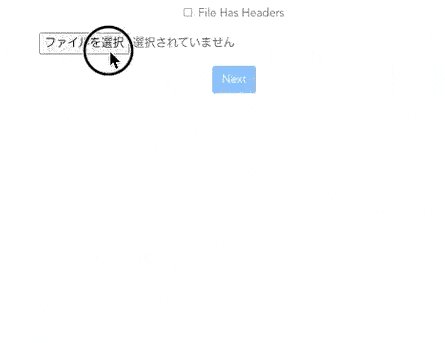
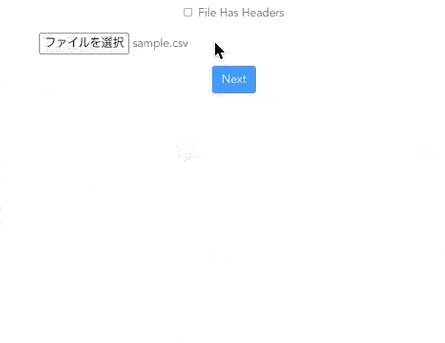
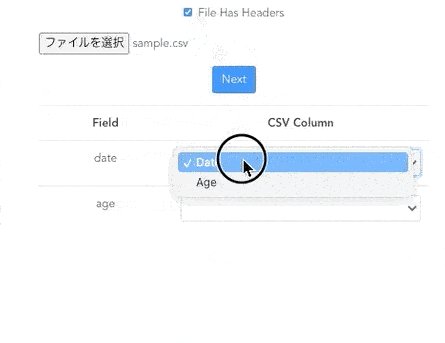
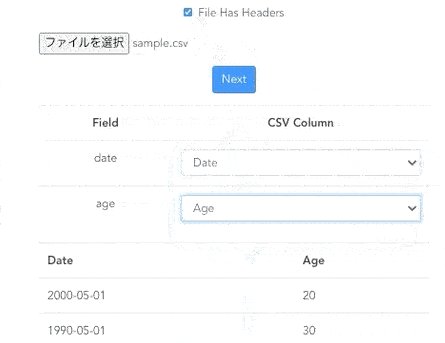
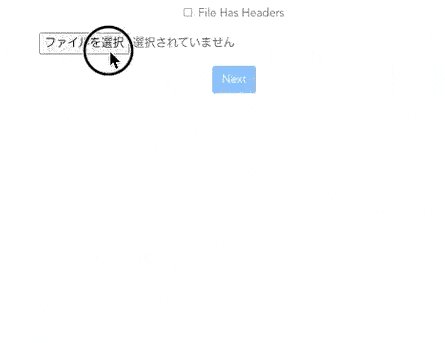
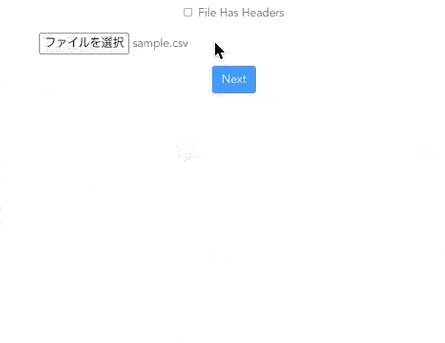
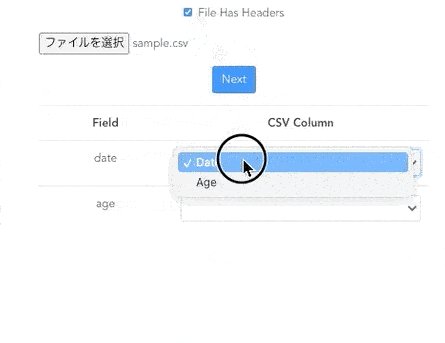
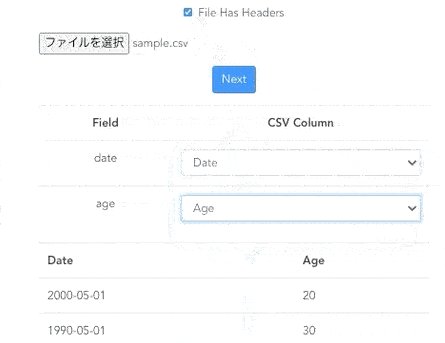
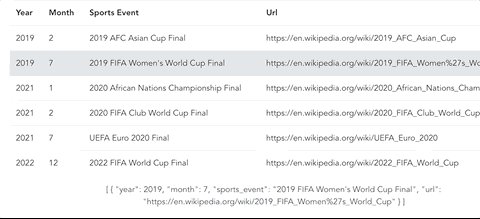
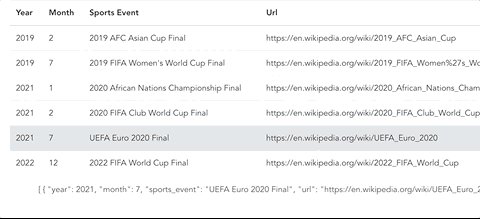
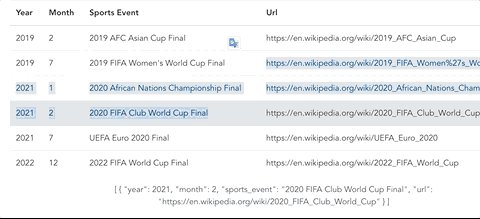
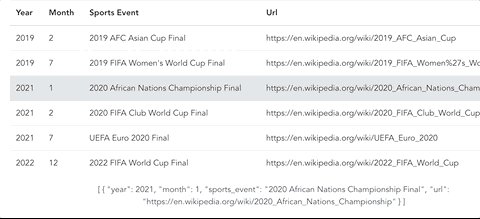
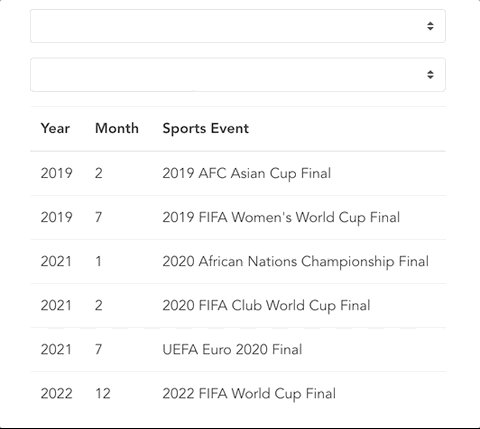
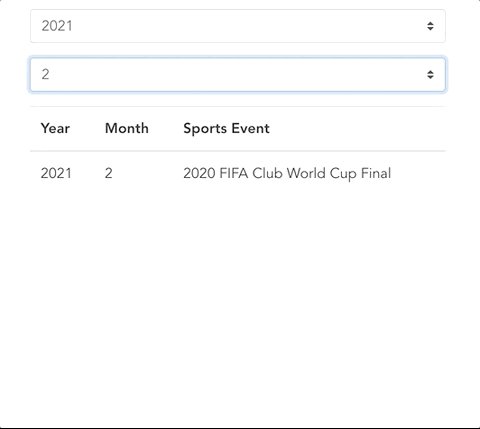
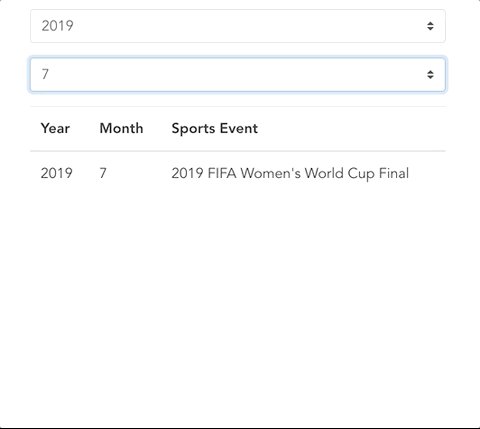
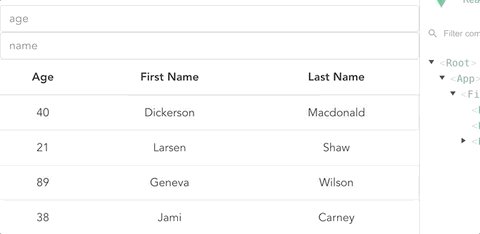
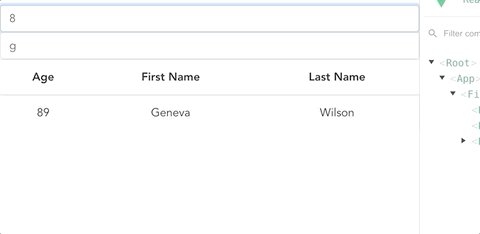
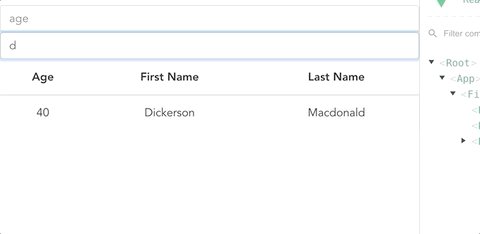
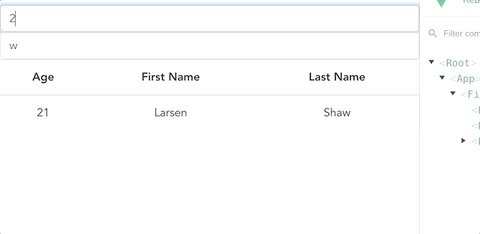
vue-csv-importを用いてCSVファイルを読込み、テーブルに表示させる方法が少しコツが必要でしたので、その方法を説明します。vue-csv-importはバージョンにより対応するVueのバージョンが異なりますが、今回はVue2環境で作成したVue CLIプロジェクトで試しています。
 Tech
Tech  Tech
Tech  Vue.js
Vue.js  Japanese
Japanese  Japanese
Japanese  Vue.js
Vue.js