こちらの記事 で SwiftUI を用いて Apple 純正の Map を iOS アプリ で活用する方法を紹介しました。 ただし、 SwiftUI はまだまだ発展途上な部分も多く、 2021 年時点では 実現できることは限られています。 そこで 外部の 地図 サービス である MapBox の Maps SDK for iOS を用い SwiftUI で地図を実装する方法について 「環境準備編」「実装編」の 2 回に分けて説明していきたいと思います。
Xcode: 13.2.1 iOS: 15.2 Swift: 5 Maps SDK for iOS: v10.2.0
環境準備編 では 以下を実施していきます。
- Xcode プロジェクト作成
- Access Token の作成
- Xcode 環境設定
SwiftUI プロジェクト 作成
最初に 本記事で使用する Xcode プロジェクト を作成していきます。プロジェクト 新規作成画面から App を選択し、 “mapbox-sample” という名称で プロジェクト を作成します。
このプロジェクト を使って クイックスタート を進めていきたいと思います。
次に 地図の表示など Mapbox API の各機能 に アクセス するために必要な Access Token を作成してきます。
Mapbox で用いる Access Token の作成
Maps SDK for iOS などの Mapbox SDK を介して Mapbox の各機能を利用する際には 認証情報として Mapbox アカウント に紐付いた Access Token が必要になります。 まずは Access Token について簡単に整理しておきます。
Scopes によって区別される Public token と Secret Token
Token には デフォルト で備わっている Default Public Access Token と 自ら作成する Token (便宜上 Custom Access Token と呼ぶことにします) の 2 種類 が存在します。これらの違いを理解するためには Mapbox における Scopes を理解する必要があります。
Scopes
Mapbox における Scopes とは Mapbox API に付与する Permission の セット のことを指します。 Scopes には Public Scopes と Secret Scopes があります。それぞれ実際の Scopes の内容をみていきます。
Public Scopes
Public Scopes には 以下の 5 種類が定義されています。
| scope | sub scope | 説明 |
|---|---|---|
| styles | tiles | Web や モバイルアプリ などで Static Images API を用いて 静的な地図を読み込む際に必要 |
| styles | read | Web 用 クライアントライブラリ である Mapbox GL JS や モバイル 用の Maps SDK を初期化するために必要 |
| fonts | read | フォント を生成・表示するために必要 |
| datasets | read | Datasets API を用いて データセット を読み出すために必要 |
| vision | read | Vision SDK for iOS や Vision SDK for Android を用いるために必要 |
Maps SDK for iOS を用いて最も シンプル に地図を表示するだけであれば以下の 2 つのPublic Scopes を備えていればよさそうです。
- styles:tiles
- styles:read
Secret Scopes
続いて Secret Scopes の内容をみていきます。 Secret Token には 20 種類用意されています。例えば token 関連では以下のようなものがあり、 Public Scopes より一層注意して取り扱う必要があることがわかります。一方で シンプル に地図を表示するだけであれば、特に必要となるものはありませんので 今回は Secret Scopes については取り扱わずに進めることにします。
| scope | sub scope | 説明 |
|---|---|---|
| tokens | read | token を読み出す。 Mapbox Tokens API を用いて アカウント に紐づく全ての token の一覧を取得する際に必要 |
| tokens | write | token を作成・更新・削除する。Mapbox Tokens API を使う際に必要 |
Token
続いて Token について整理していきます。Token は大きく 以下の 2 種類 に分類することができます。
| Default public token | アカウント に常に存在する全ての public scopes をもつsecret scopes を追加することはできない |
| Custom token | 作成・更新・削除 が可能public scopes, secret scopes から 任意の scope を組み合わせ可能 |
今回は上述の通り シンプル に地図を表示することを目指しますので 必要最小限である 以下の scopes をもつ Custome token である “simple public token” を作成し、 これを活用していきます。
Custom Token の作成
Access Token を作成するには、 Mapbox アカウントページ に ログイン すると表示される 以下の “Create a token” ボタン を クリック することで作成することができます。
Token に名前を付与し 目的の Scopes にチェック を入れます。
Token 作成前に アカウント パスワード を聞かれます。
作成後 Access Token 一覧 ページ で指定した Scopes を持つ Token が作成されていることが確認できます。
Public Scopes と Secret Scopes を混在した Token の作成
なお若干脱線してしまいますが、 Public Scopes と Secret Scopes を混在させた状態で Token を作成することが可能です。
Secret Scopes を含む場合、作成時に 任意の パスワードマネージャ などで安全に管理することが推奨されています。 その一環として、以下の警告にあるように 一度 ブラウザ を閉じたりすると Token の内容を確認することができなくなってしまいます。
Maps SDK for iOS の 導入 (Xcode 環境設定)
Maps SDK は以下の3つの方法で提供されています
ここでは、 最も 失敗がなさそうな ダウンロード した SDK を用いる方法で進めていきます。
Mapbox アカウント に ログイン した状態で 以下の サイト 内の “Download for iOS” を クリック し Maps SDK を ダウンロードします。
Installation | Maps SDK | iOS | Mapbox

ダウンロード した Zip ファイル を解凍すると 以下のような フォルダ・ファイル を見つけることができます。ここにある5つの フォルダ を Xcode のプロジェクト に ドラッグ&ドロップ していきます。”Copy items if needed” に チェック を入れることを忘れないようにしてください。
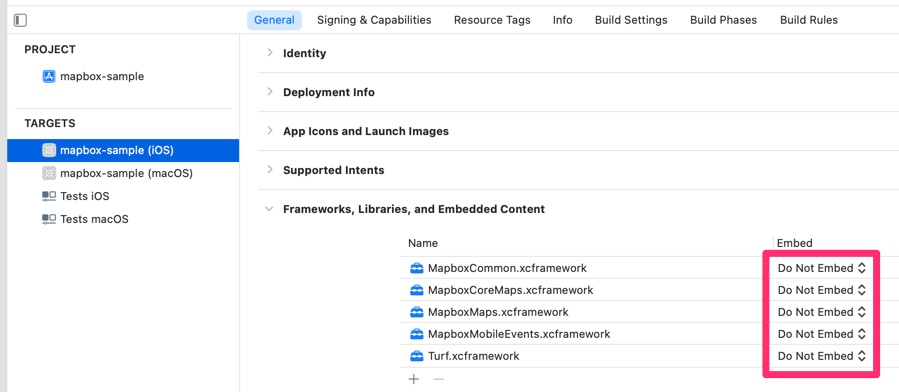
ドラッグ&ドロップ 後に プロジェクトファイル を選択し、 TARGETS から mapbox-sample を選択、 General タブ を選択します。 下の方に Frameworks, Libraries, and Embedded Content という セクション があるので、そこに先程の 5つ の フォルダ 名が表示されていることを確認します。

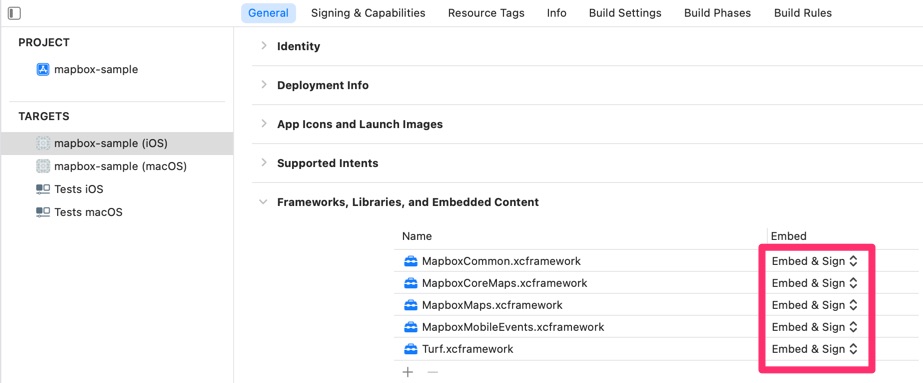
次に これら 5つの Framework すべての Embed を “Do Not Embed” から “Embed & Sign” に変更します。

以上で Maps SDK for iOS を使う準備が整いました。 この状態で ビルド し エラー なく ビルド が完了することを確認してください。
まとめ
- Mapbox の各機能を利用するには Access Token が必要
- Access Token は 以下の 2 種類
- 全 Public Scopes を備えた プリセット された Default Public Access Token
- 自ら 必要な Scopes を選択して作成可能な Custom Access Token
- Maps SDK for iOS を Xcode で利用可能する方法には以下が提供されている
- Swift Package Manager
- Cocoa Pods
- Direct Download (本記事で試した方法)
次回は実装編ということで、ここまでの準備を踏まえ 実際に地図を View として実装してきます。