vue-csv-import を用いて CSV ファイルを読込み、テーブルに表示させる方法が少しコツが必要でしたので、その方法を説明します。 vue-csv-import はバージョンにより対応する Vue のバージョンが異なりますが、今回は Vue2 環境で作成した Vue CLI プロジェクトで試しています。
vue-csv-import setup
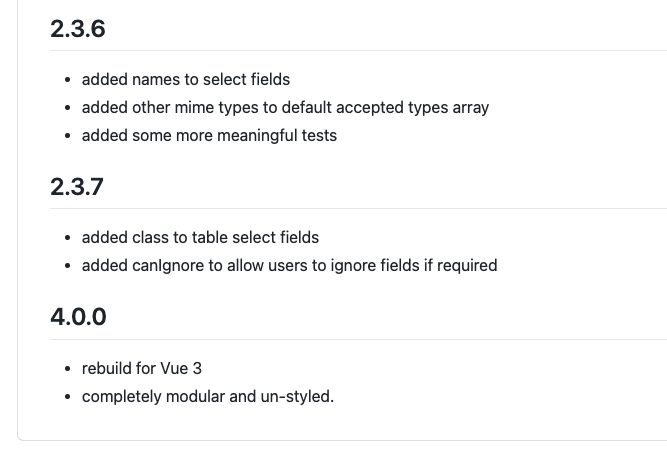
まずは、 vue-csv-import をインストールしていきます。以下の Changelog を確認すると、 v2.3.7 までが Vue2 対応で、その次の v4.0.0 から Vue3 対応となっていますので、今回は v2.3.7 を導入していきます。

v2.3.7のドキュメントは以下になりますが、いくつかそのままでは問題がでますので、その辺りを説明しつつ進めていきます。
Install
ドキュメント上は、バージョン指定をしない手順ですが、 v2.3.7 は過去バージョンのため、以下の用にバージョンを指定してインストールします。
% npm install vue-csv-import@2.3.7 --save
実際に試した vue と vue-csv-import のバージョンは以下のようになっています。
"vue": "^2.6.12", "vue-csv-import": "^2.3.7"
Implementation & Data Preparation
次に、 CSV 読み込みのコード実装と、使用する CSV データを準備してきます。
main.js
ここは、(ややこしいですが) Vue3 向けである v4.0.0 のドキュメントを参考に以下のように Plugin としてインポートする実装としました。 vue-csv-import に関連する部分をハイライトしています。
import Vue from 'vue'
import App from './App.vue'
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
import {VueCsvImportPlugin} from "vue-csv-import"
// Import Bootstrap an BootstrapVue CSS files (order is important)
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
// Make BootstrapVue available throughout your project
Vue.use(BootstrapVue)
// Optionally install the BootstrapVue icon components plugin
Vue.use(IconsPlugin)
Vue.use(VueCsvImportPlugin)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
Component
コンポーネントに関して注意しなければいけないのが、 :mapFields プロパティです。 Vue3 対応の v4.0.0 ではプロパティ名が :Fields となっていますが、 v2.7.3 では :mapFields とする必要があります。 CSV ファイルの Column を配列でこのプロパティに渡してやります。
<template>
<div>
<vue-csv-import
v-model="csv"
:mapFields="['date', 'age']"
>
</vue-csv-import>
{{ csv }}
</div>
</template>
<script>
export default {
data() {
return {
csv: []
}
},
}
</script>
CSV File
CSVファイルは以下を用いることにします。
Date, Age 2000-05-01, 20 1990-05-01, 30
Check the Behavior
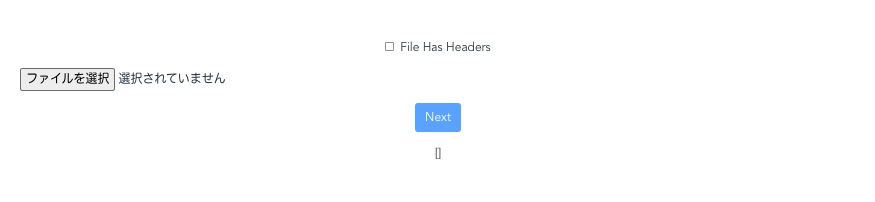
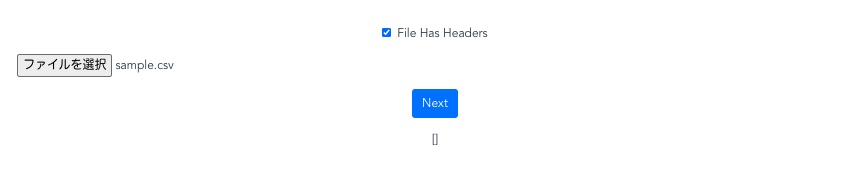
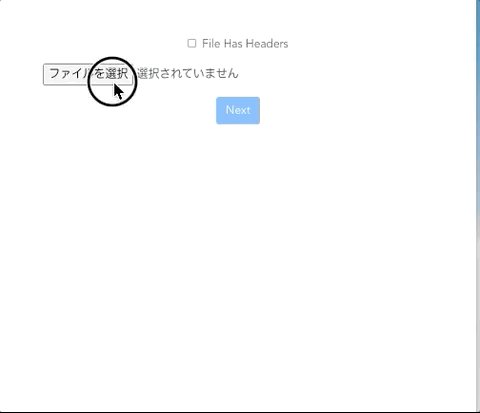
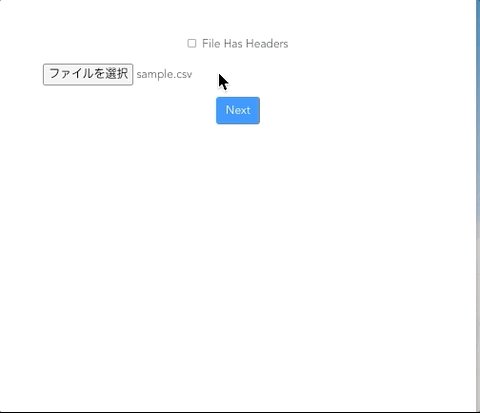
このコードを実行すると、以下の画面が表示されます。

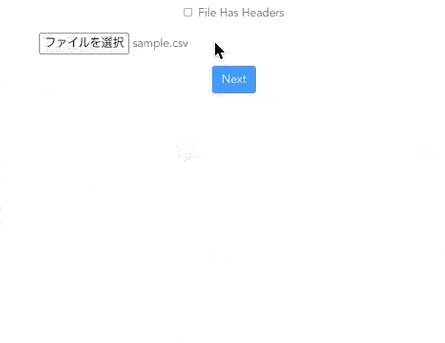
今回はヘッダありなので、 File Has Headers にチェックを入れ、先程のCSVファイルを選択し、Nextをクリックします。

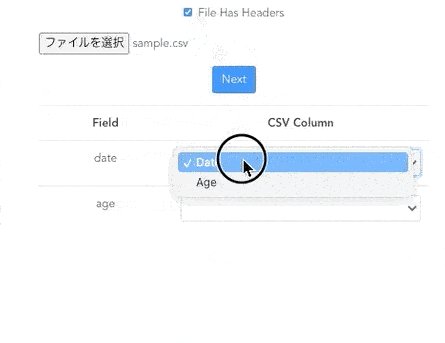
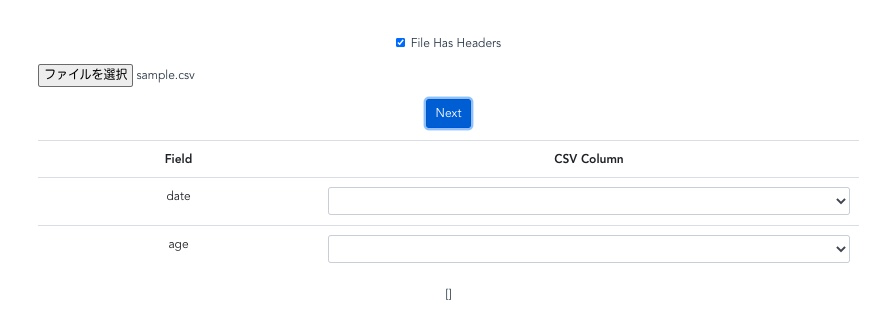
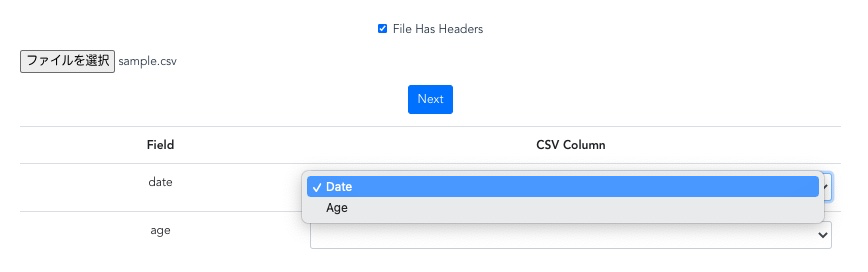
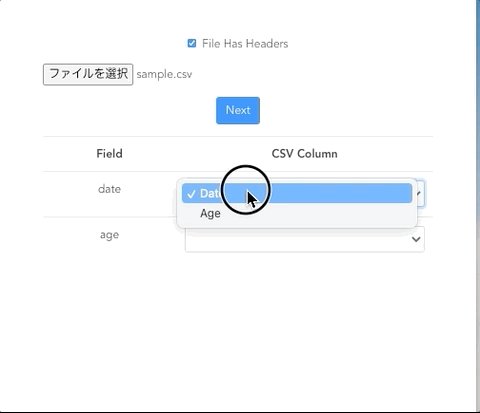
すると、 Field 選択画面が表示されます。

ドロップダウンに CSV の各ヘッダが表示されるので、対応するものを選択します。

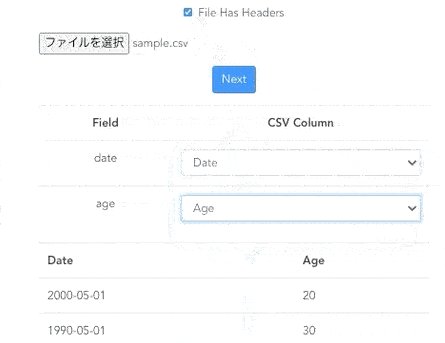
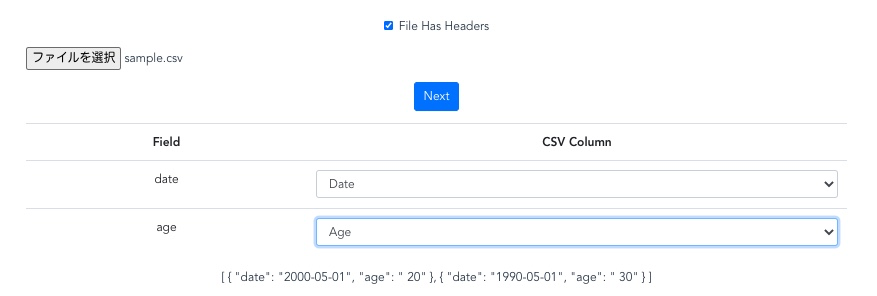
すべて選択し終えると、 v-model で指定したデータプロパティに値が格納され、今回の例では、画面に Raw Data が表示されます。

Output to b-table
最後に読み込んだ CSV ファイルの内容をテーブルに出力してみます。
<template>
<div>
<vue-csv-import
v-model="csv"
:mapFields="['date', 'age']"
>
</vue-csv-import>
<b-table
class="text-left"
:items="csv"
></b-table>
</div>
</template>
<script>
export default {
data() {
return {
csv: []
}
},
}
</script>
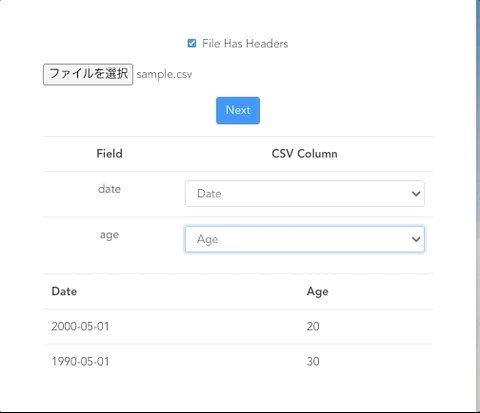
先程と同じ用にファイルを選択し、 Field を選択することで、テーブルに CSV の内容が出力されるようになりました。

Summary
Vue.js で CSV を読込むサンプルを探していて、いくつか見つけることができましたが、自作の Methods を使っていたり、 Vue3 が必須だったりと中々”コレ”というものがありませんでした。そのものズバリの手順がなかったため、少々苦労しましたが、 Vue2 + vue-csv-import (v2.7.3) を使うことで、2,3行で実装できてしまえることがわかったので、これは大変効率がよいと思いました。
Vue3 は現時点では DevTool がβ版ということもありますので、今回の Vue2 での CSV 読込みサンプルが参考になれば幸いです。